การติดตั้ง VS Code โปรแกรม เขียนโค้ด

VS Code หรือ Visual Studio Code
จากบริษัทไมโครซอฟต์ เป็นโปรแกรมประเภท Editor ใช้ในการแก้ไขโค้ดที่มีขนาดเล็ก แต่มีประสิทธิภาพสูง เป็น OpenSource โปรแกรมจึงสามารถนำมาใช้งานได้โดยไม่มีค่าใช้จ่าย เหมาะสำหรับนักพัฒนาโปรแกรมที่ต้องการใช้งานหลายแพลตฟอร์ม รองรับการใช้งานทั้งบน Windows , macOS และ Linux รองรับหลายภาษาทั้ง JavaScript, TypeScript และ Node.js ในตัว และสามารถเชื่อมต่อกับ Git ได้ง่าย สามารถนำมาใช้งานได้ง่ายไม่ซับซ้อน มีเครื่องมือและส่วนขยายต่าง ๆ ให้เลือกใช้มากมาย รองรับการเปิดใช้งานภาษาอื่น ๆ ทั้ง ภาษา C++ , C# , Java , Python , PHP หรือ Go สามารถปรับเปลี่ยน Themes ได้ มีส่วน Debugger และ Commands เป็นต้น ซึ่งบทความนี้จะเป็นการสอน วิธีการใช้งาน Visual Studio Code เบื้องต้น
วิธีการดาว์นโหลดโปรแกรม
จะค้นหาจาก search enging : google

หรือพิมพ์

ก็ได้

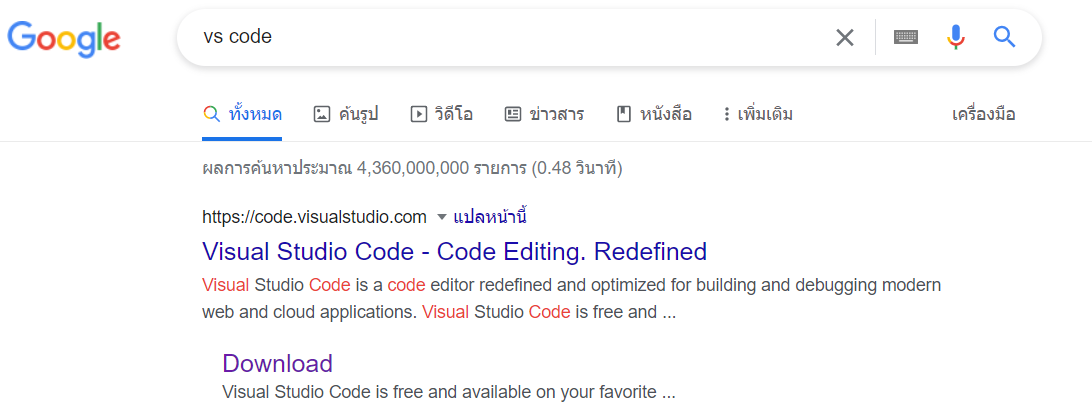
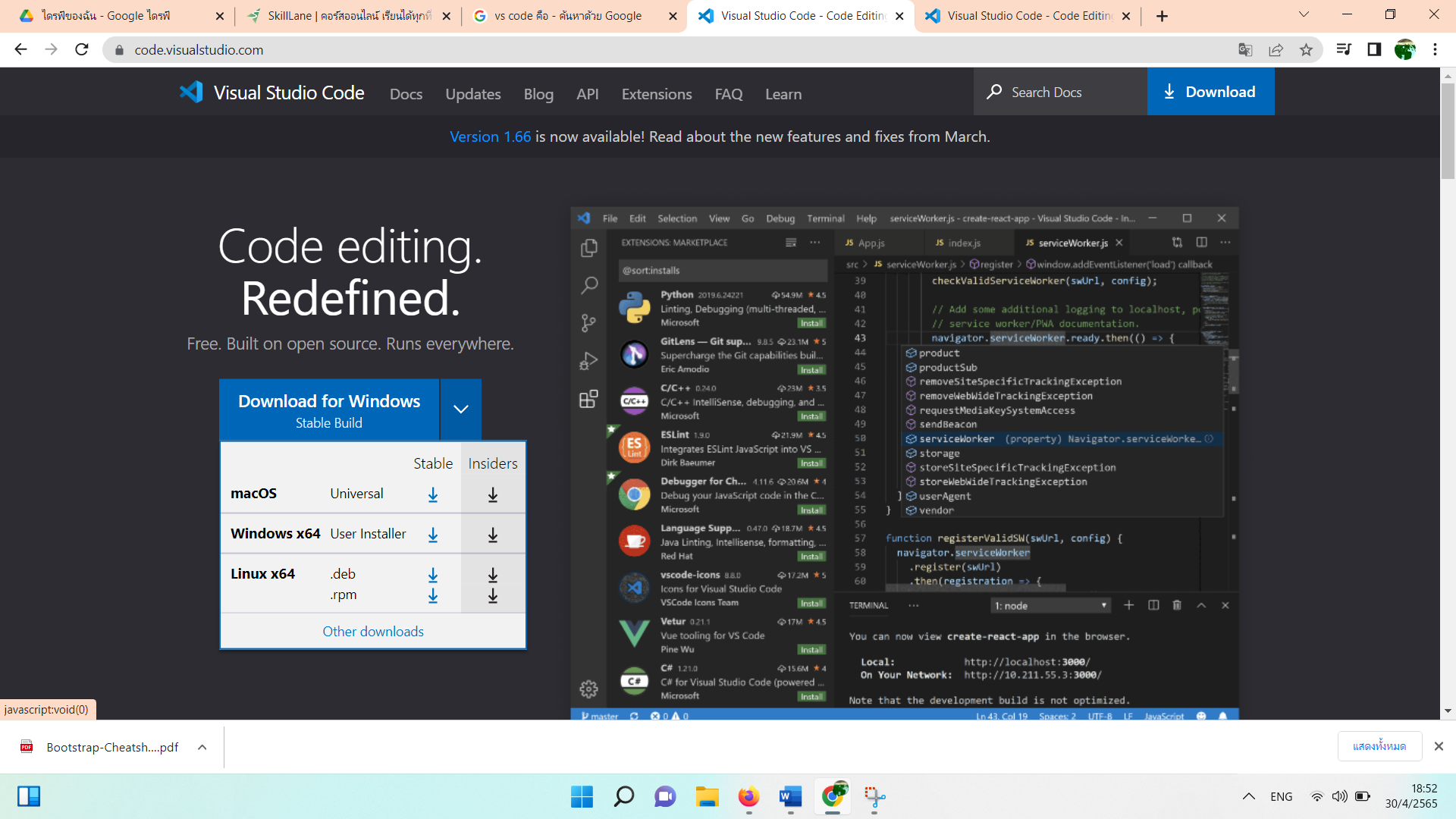
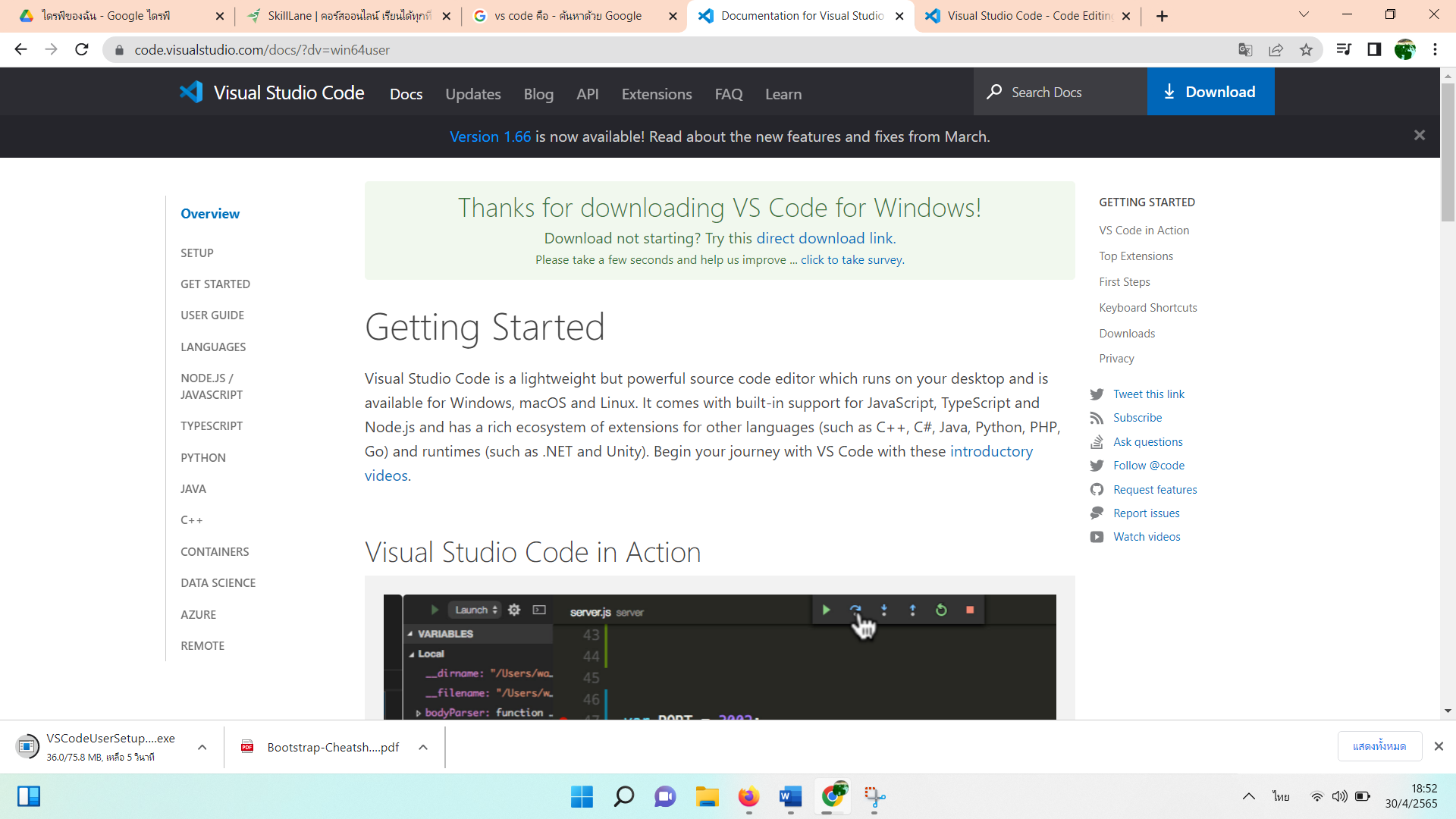
หรือ เข้าไปที่เว็บ https://code.visualstudio.com/ เมื่อเข้าเว็บแล้วให้กดปุ่มดาวน์โหลด


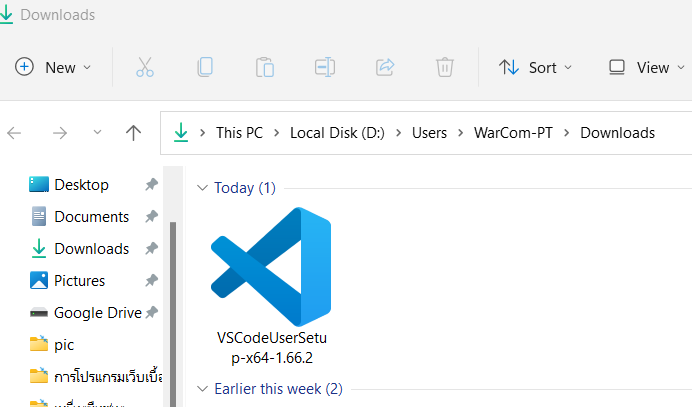
จะได้ ใน folder

วิธีการติดตั้งโปรแกรม
เมื่อเปิดตัวติดตั้งขึ้นมาหน้าจอแสดงว่า ( Welcome to the Visual Studio Code Setup Wizard ) แล้วเราให้กดปุ่ม Next >

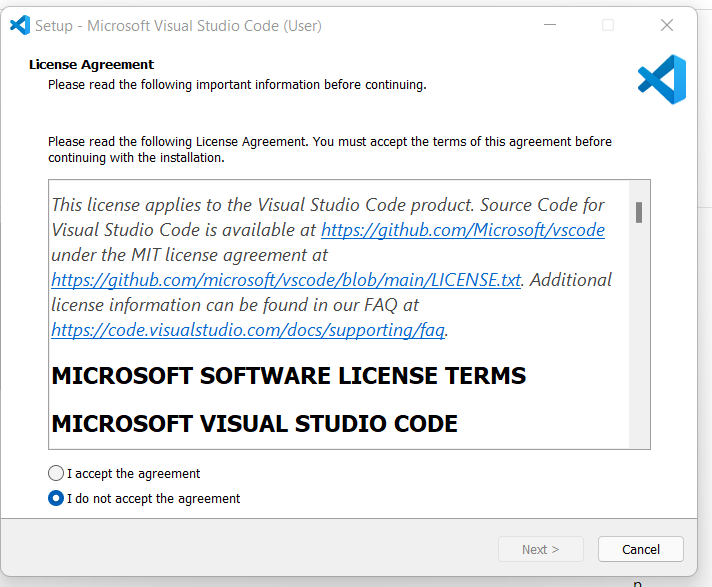
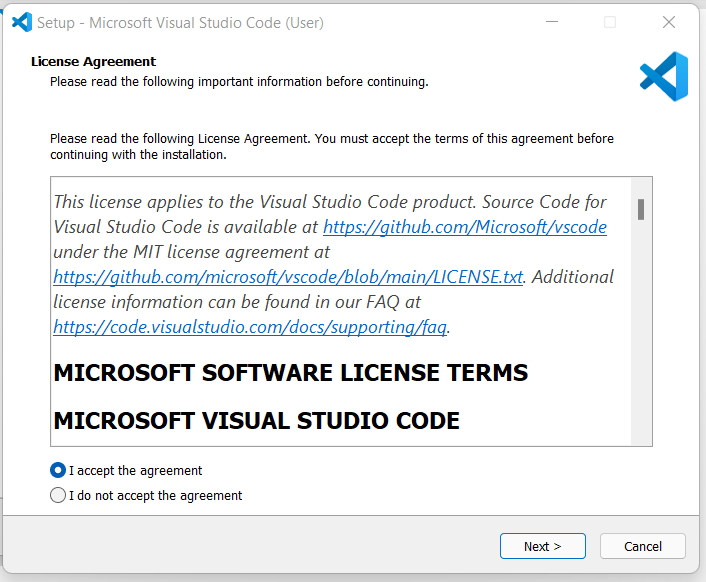
Click I accept the agreement

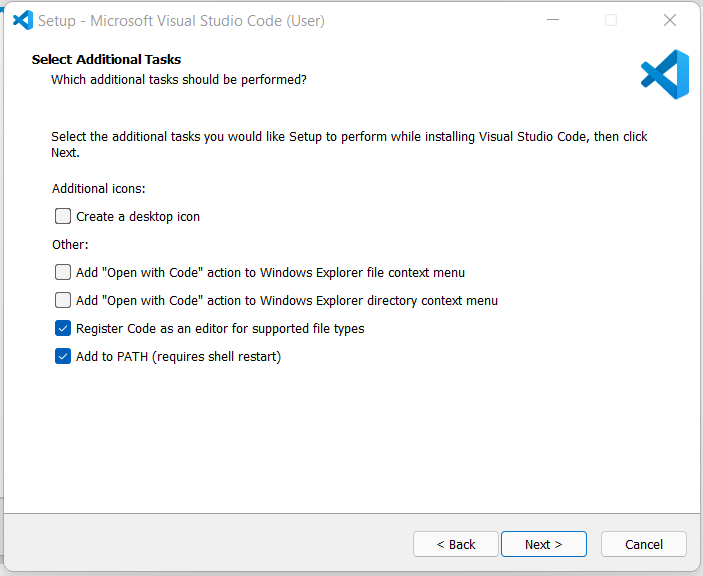
กด Next

Click Next

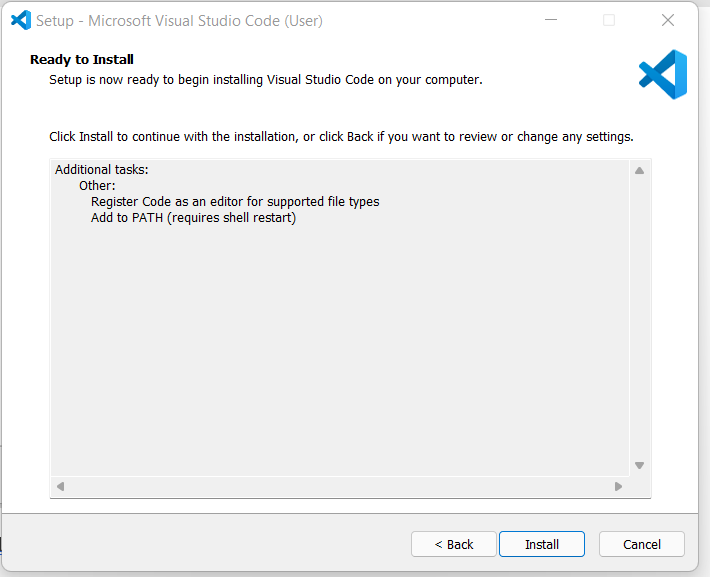
(บางคนอาจไม่แสดง) ให้ click Install เพื่อเริ่มการติดตั้ง

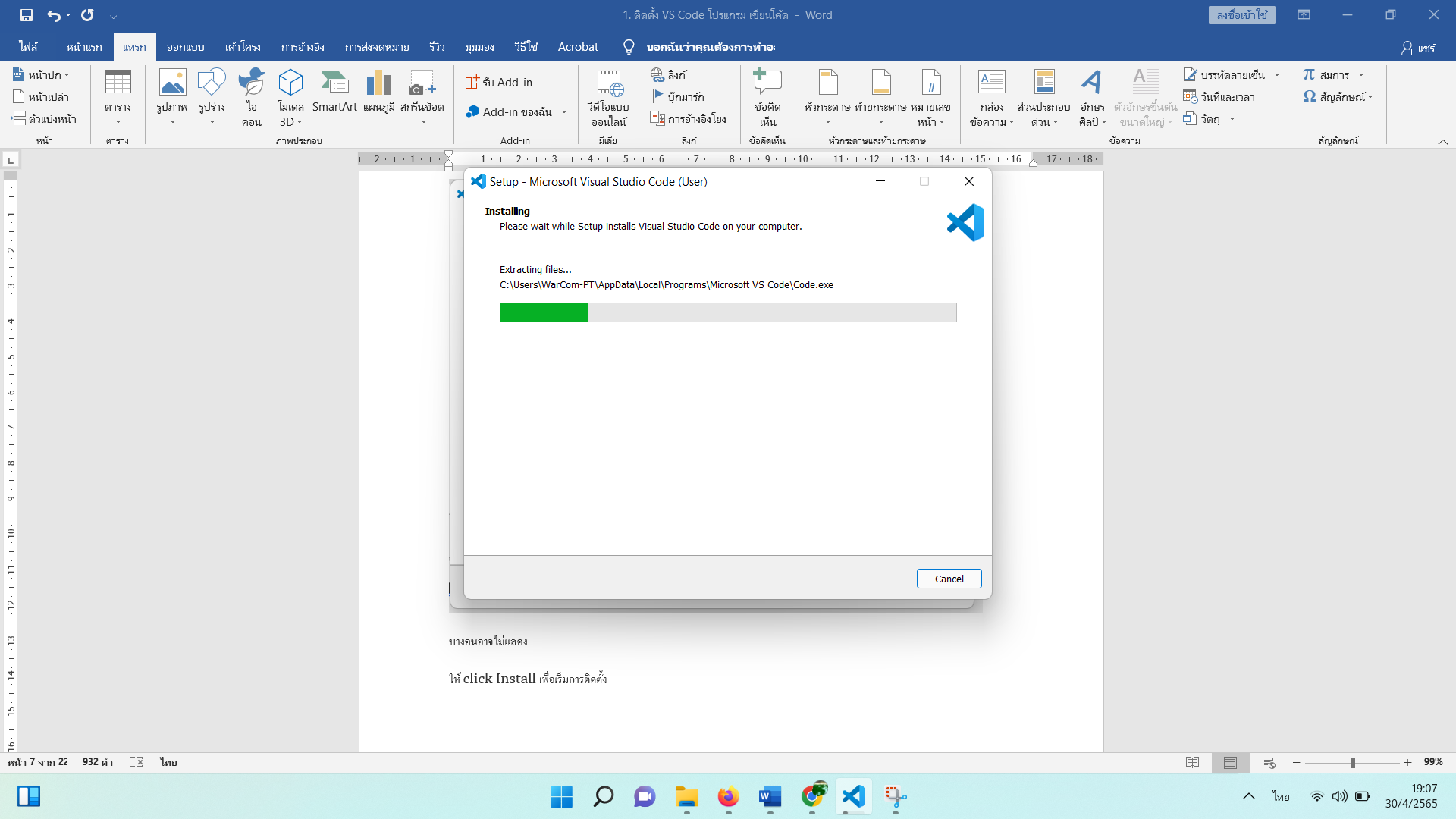
รอ ไม่นาน เนื่องจากเป็น โปรแกรมที่ใช้ หน่วยความจำไม่ใหญ่ จึงติดตั้งไม่นาน

Click Finish จากนั้นโปรแกรม Visual Studio Code จะทำการเปิดขึ้นมาก็เป็นถือว่าทำการติดตั้งเสร็จในขั้นตอนการติดตั้งโปรแกรม Visual Studio Code

เนื่องจากครูสุวรรณี ได้ทำการติดตั้ง โปรแกรมไว้ก่อนหน้า ด้วย และ ตั้งค่าขนาด อักษร ไว้ ทำให้ อาจจะไม่เหมือนของนักศึกษาบางคน อาจจะขึ้นแบบภาพล่าง

วิธีการใช้งาน Visual Studio Code
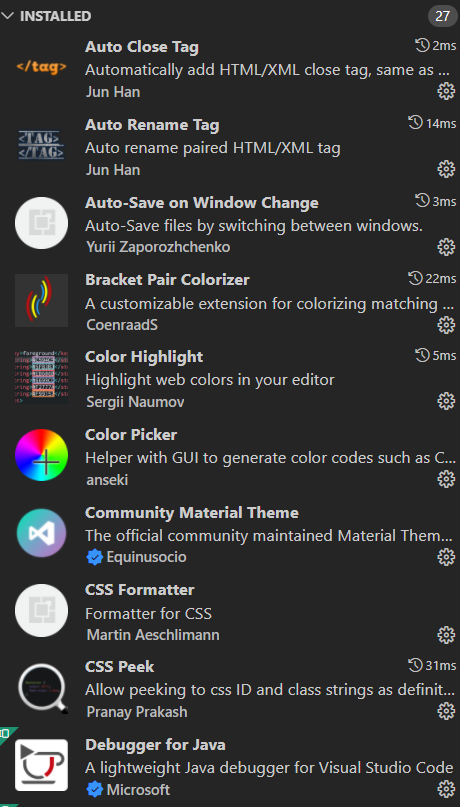
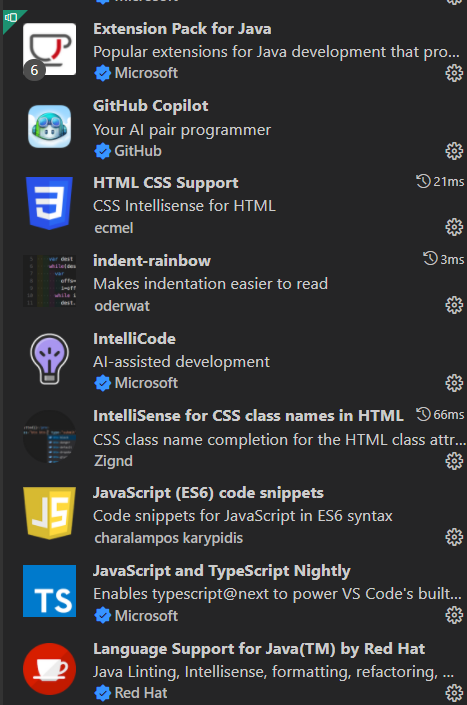
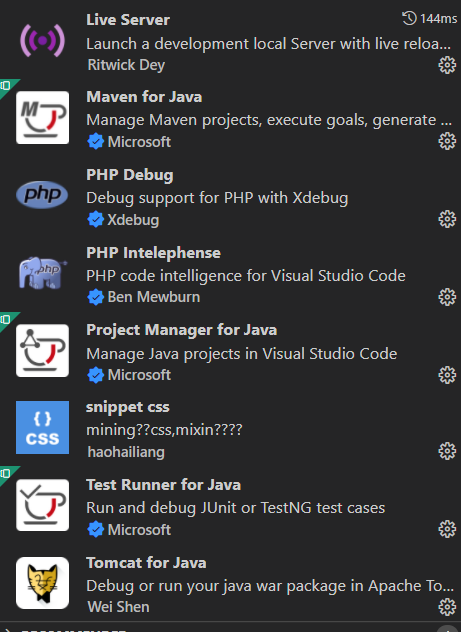
เปิดโปรแกรม Visual Studio Code ขึ้นมา รายวิชาครูสุ ให้ติดตั้ง ติดตั้ง Plugin ซึ่งก็คือ Extension เสริมเพื่อง่ายต่อการทำงานในการสอน ในรายวิชา การพัฒนากเว็บไซต์เบื้องต้น การพัฒนาแอพพลิเคชั่นด้วยภาษา จาวา ดังนั้นจึงติดตั้งไว้เยอะ
โดยคลิกที่ ช่อง ค้นหา

Extension




ค้นหาคำว่า vscode icon
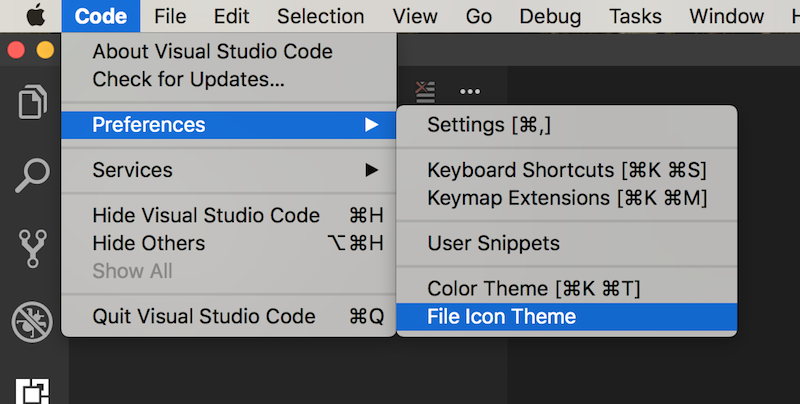
การเปิดใช้งาน Code > Preferences . File Icon Theme

การเปิดใช้งาน Code > Preferences . File Icon Theme
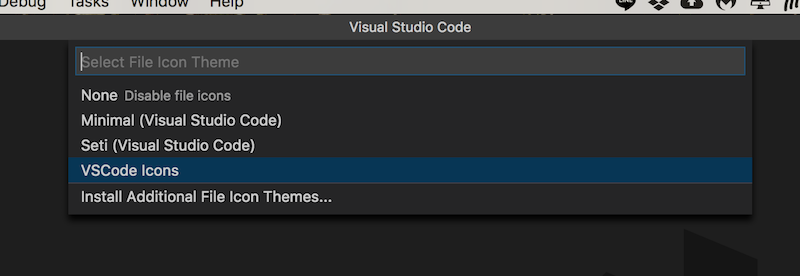
แล้วกดเลือก VSCode Icons

เลือก VSCode Icons
Plugin ตัวต่อไป Snippet ที่จะช่วยทำ Auto Complete
Plugin ตัวต่อไป Snippet ช่วยทำ พวก Auto Complete
ต่อไปเรามาลองทดสอบ โดยการนำ VS code ไปเปิด โปรเจค Angular
เปิด Open Workspace
เปิดโปรเจค Angular
จะได้ไอคอนที่สวยงามตามนี้ค่ะ
สรุป 20 เทคนิคการใช้งาน Visual Studio Code (Editor) ที่น่าสนใจสำหรับมือใหม่คะ
1. Ctrl+Pเปิดไฟล์อย่างรวดเร็ว โดยการพิมพ์ชื่อไฟล์ได้เลย
2. Ctrl+Shift+Fค้นหาคำแบบรวดเร็วในไฟล์ต่างๆ
3. Ctrl+Shift+P แสดงชุดคำสั่งต่างๆ เช่น ค้นหาการตั้งค่าของ edtior ลองพิมพ์ color theme เพื่อเปลี่ยน theme ของ editor
4. ลองใช้ฟอนต์Menlo-Regular (สวยดี) ติดตั้งลง windows ก่อน แล้วตั้งค่าที่ User Settings ดังนี้ “editor.fontFamily”: “‘Menlo Regular’, Consolas, ‘Courier New’, monospace”,
5. Ctrl+Bเปิด-ปิด Sidebar
6. ซ่อน แถบ Open Editorsใน EXPLORER ตั้งค่าที่ User Settings ดังนี้ “explorer.openEditors.visible”: 0,
7. ซ่อน mini map ด้านขวาจะได้ดูสะอาดๆ ตั้งค่าที่ User Settings ดังนี้ “editor.minimap.enabled”: false,
8. สำหรับคนที่เขียน PHPให้ติดตั้ง extensions phpintelephense และ php debug
9. ลองติดตั้ง extension ชื่อว่า snippet creatorไว้สร้าง snippet ใช้เองได้
10. หากพิมพ์โค้ดแล้ว เวลากด tab ต้องการใช้งาน snippet ด้วย ตั้งค่าที่ User Settings ดังนี้ “editor.tabCompletion”: true,.
11. หากต้องการใช้ terminal เป็น gitแทน powershell หรือ cmd ก็ตั้งค่าที่ User Settings ดังนี้
“terminal.integrated.shell.windows”: “C:\Program Files\Git\bin\bash.exe”,
“terminal.integrated.shellArgs.windows”: [
“-l”,
“-i”
]
12. ใช้ Ctrl+Kเพื่อเคลียร์ข้อความใน terminal
13. จัดรูปแบบโค้ด ใช้ Shift+Alt+F
14. หากต้องการจัดรูปแบบโค้ดตอนบันทึกไฟล์ทุกครั้งก็ให้ตั้งค่า User Settings ดังนี้ “editor.formatOnSave”: true
15. สำหรับคนที่เขียน Angular ติดตั้ง extensionชื่อว่า Angular Essentials ได้เลย ของคุณ john papa
16. สำหรับคนที่เขียน Vue.jsก็ใช้ extension ชื่อว่า Vetur
17. สำหรับคนที่ใช้ Gitแนะนำ extensions ชื่อว่า Git History และ GitLens ครับ
18. กด Alt ค้างไว้แล้วคลิกเมาส์ที่บรรทัดนั้นๆหากต้องการใช้multi-cursor
19. หากใครใช้ Sublime Text ก็ให้ติดตั้ง extension ชื่อว่าSublime Text Keymap เพื่อใช้ keyboard shortcuts ที่คุ้นเคยได้
20. หากต้องการแก้ไข keyboard shortcuts ให้Ctrl+Shift+P แล้วพิมพ์ Open Keyboard Shortcuts เพื่อแก้ไข shortcuts ต่างๆตามต้องการ