contrainner grid
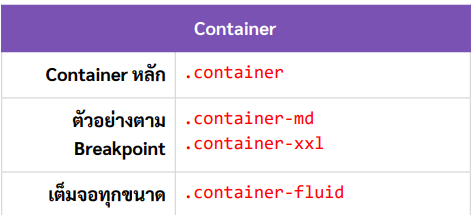
ทำความรู้จักกับ Container ใน Bootstrap 5
อ้างถึง https://www.dcrub.com/container-in-bootstrap-5
การใช้งานคลาสต่าง ๆ ของ Bootstrap เพื่อตกแต่งเว็บไซต์ ต้องทำภายใต้ตัวบรรลุ หรือที่เรียกว่า Container ซึ่งใน Bootstrap 5 มีคลาสสำหรับกำหนด Container 2 ตัว คือ
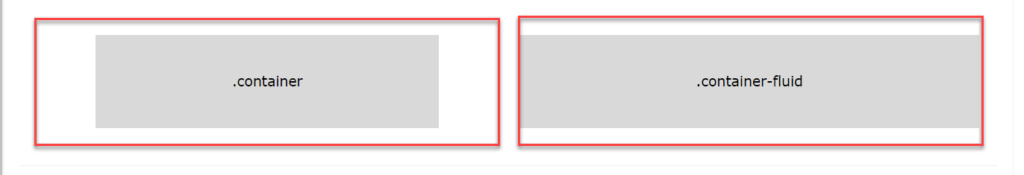
1. คลาส .container สำหรับกำหนด Container แบบ fixed width container คือตัวบรรจุที่มีความกว้างคงที่
2. คลาส .container-fluid สำหรับกำหนด Container แบบ full width container คือตัวบรรจุที่มีความกว้างเต็มขนาดหน้าจอ
เพื่อความเข้าใจที่ชัดเจนขึ้น ให้ดูรูปด้านล่างเพื่อสังเกตความแตกต่างด้านความกว้างของ Container ทั้ง 2 แบบ

Fixed Container
Fixed Container หรือ ตัวบรรจุที่มีความกว้างคงที่ จะมีความกว้างสูงสุด (max-width) แบบคงที่ (เปลี่ยนตามขนาดหน้าจออุปกรณ์) ดังนี้

ตารางแสดงความกว้างสุงสุดของ Fixed Container เทียบกับความละเอียดของหน้าจออุปกรณ์ที่แสดงผล
• บนอุปกรณ์ที่มีหน้าจอขนาดเล็กเป็นพิเศษ (Extra small) คือความละเอียดหน้าจอน้อยกว่า 576px Fixed Container จะมีความกว้าง 100%
• บนอุปกรณ์ที่มีหน้าจอขนาดเล็ก (Small) คือความละเอียดหน้าจอมากกว่าหรือเท่ากับ 576px Fixed Container จะมีความกว้าง 540px
• บนอุปกรณ์ที่มีหน้าจอขนาดปานกลาง (Medium) คือความละเอียดหน้าจอมากกว่าหรือเท่ากับ768px Fixed Container จะมีความกว้าง 720px
• บนอุปกรณ์ที่มีหน้าจอขนาดใหญ่ (Large) คือความละเอียดหน้าจอมากกว่าหรือเท่ากับ 992px Fixed Container จะมีความกว้าง 960px
• บนอุปกรณ์ที่มีหน้าจอขนาดใหญ่เป็นพิเศษ (Extra large) คือความละเอียดหน้าจอมากกว่าหรือเท่ากับ 1200px Fixed Container จะมีความกว้าง 1140px
• บนอุปกรณ์ที่มีหน้าจอขนาดใหญ่มาก (XXLarge) คือความละเอียดหน้าจอมากกว่าหรือเท่ากับ 1400px Fixed Container จะมีความกว้าง 1320px
รูปแบบคำสั่ง Container

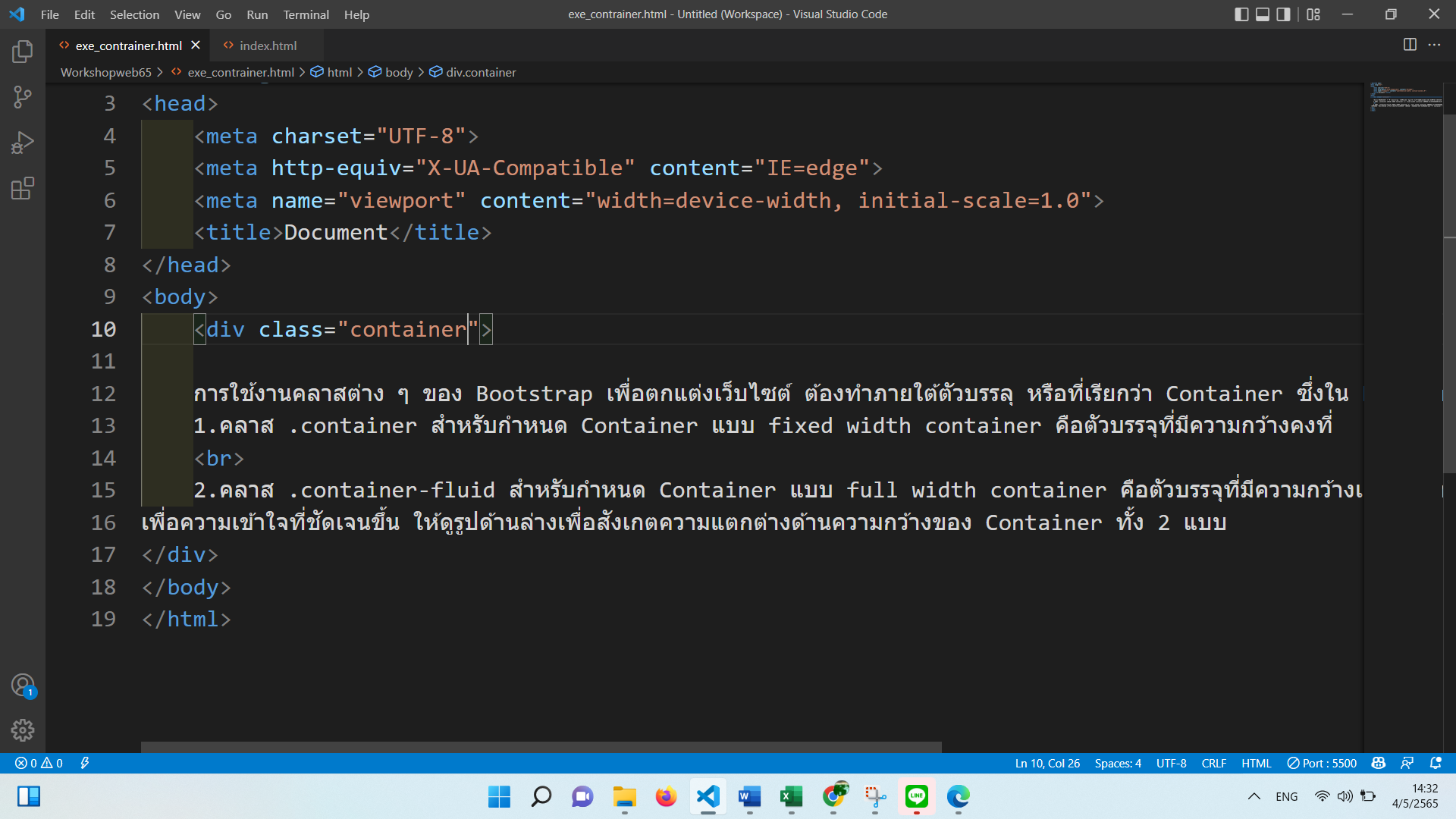
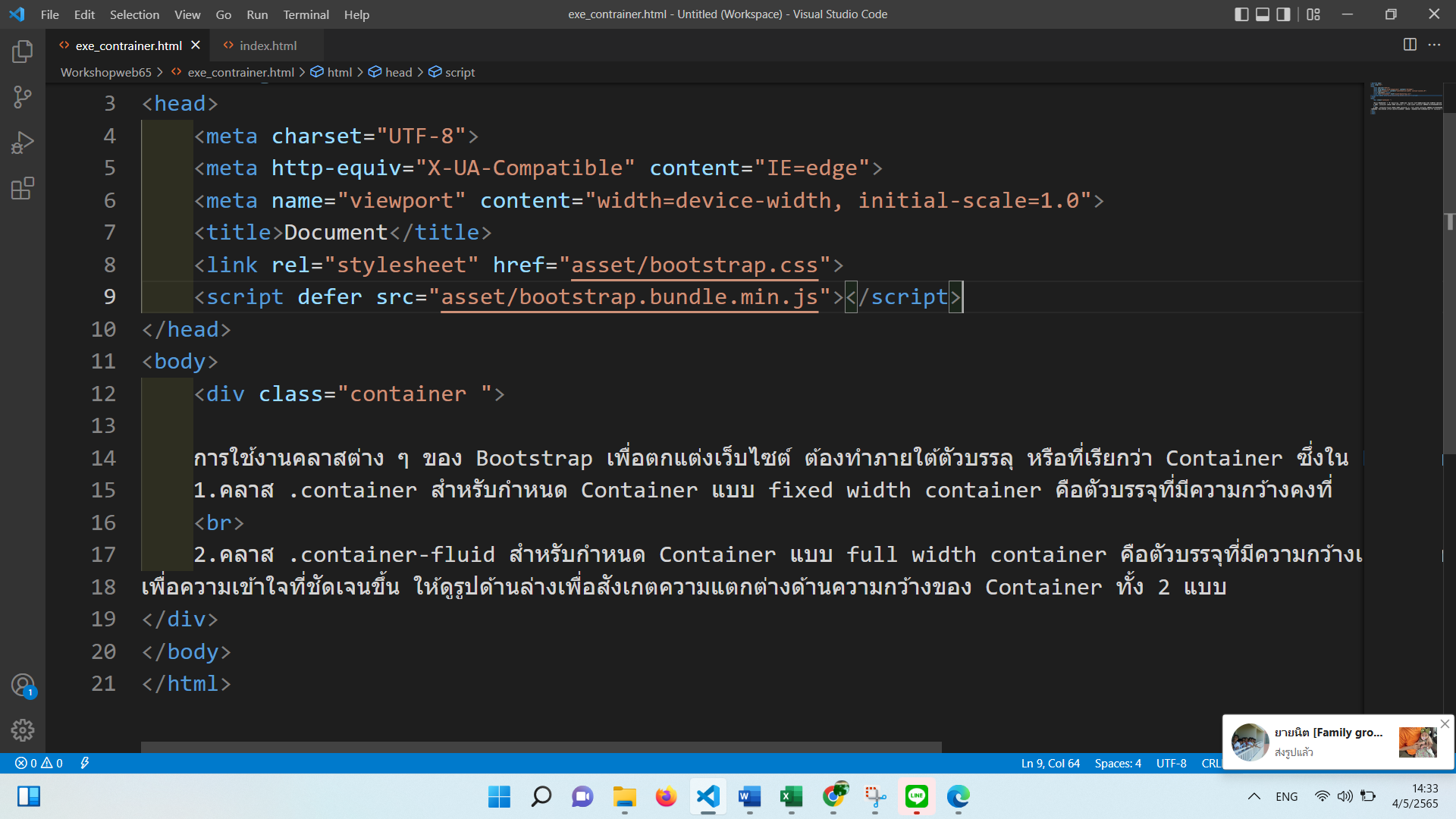
ตัวอย่างการใช้งาน Fixed Container ให้ใช้คลาส .container ดังนี้


จากเนื้อหา ต้องการจัดรูปแบบ
Container Padding
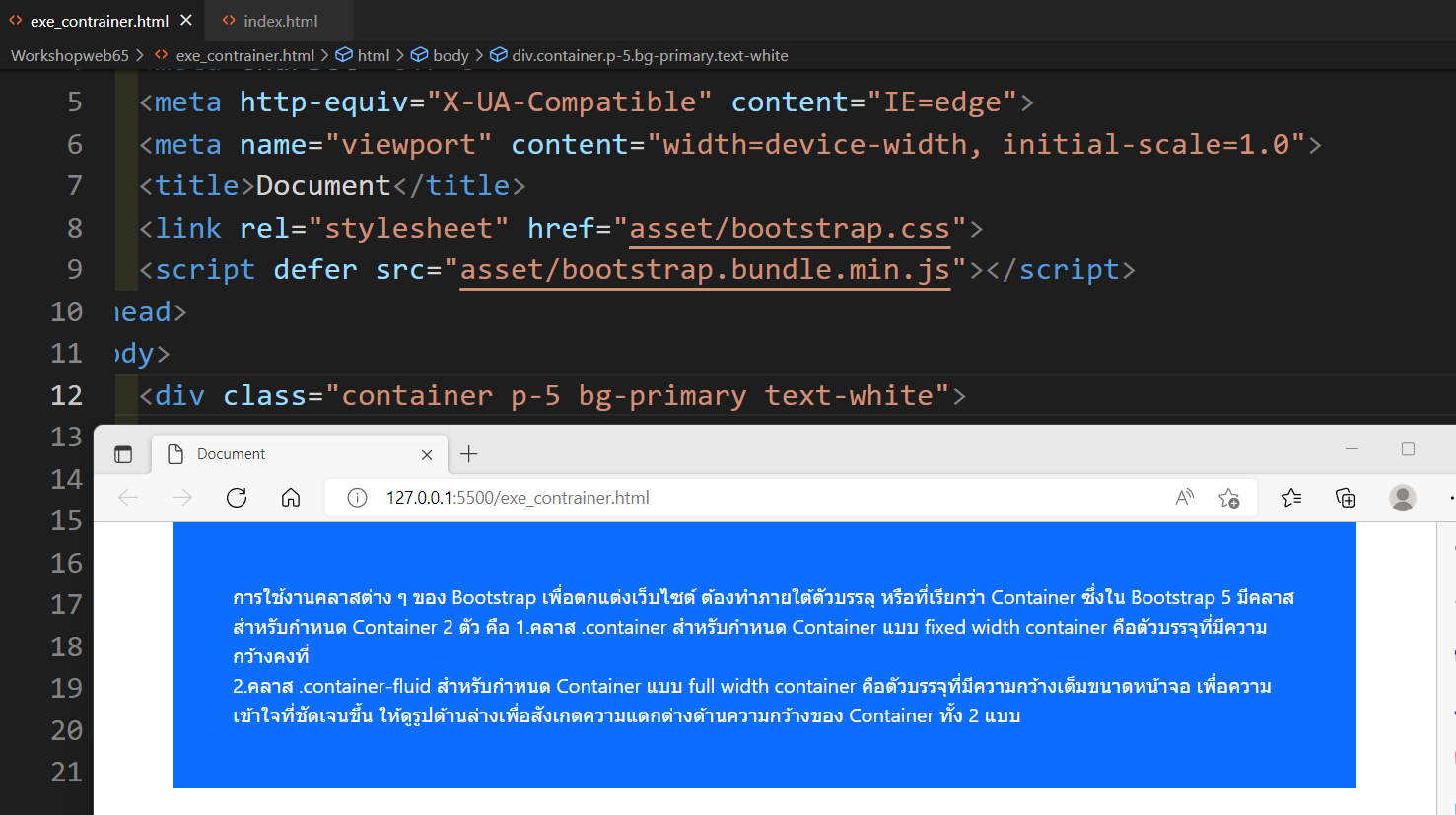
โดยปกติ Container ของ Bootstrap จะกำหนดระยะห่างระหว่างเนื้อหากับขอบด้านใน (Padding) ของ Container เอาไว้ โดยจะมีเฉพาะด้านซ้ายและด้านขวาเท่านั้น ด้านบนและด้านล่างไม่ได้กำหนดไว้ แต่สามารถกำหนดเพิ่มเติมได้โดยการเพิ่มคลาสเข้ามา เช่น .p-5 เป็นการเพิ่มระยะห่างระหว่างเนื้อหากับขอบด้านบน 5px ดังตัวอย่าง

อ๊ะ อ๊ะ ครูสุ ลืมอะไรน๊า รูปแบบจึงไม่มา

สิ่งที่ต้องการ

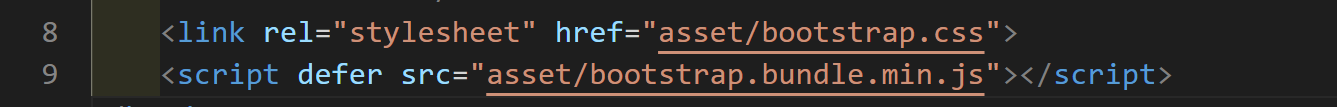
..... เฉลย ...... ครูสุ ลืมแทรก javascript กับ Css นั่นเองงงง



ต้องการใส่สีพื้นหลัง หรือ background

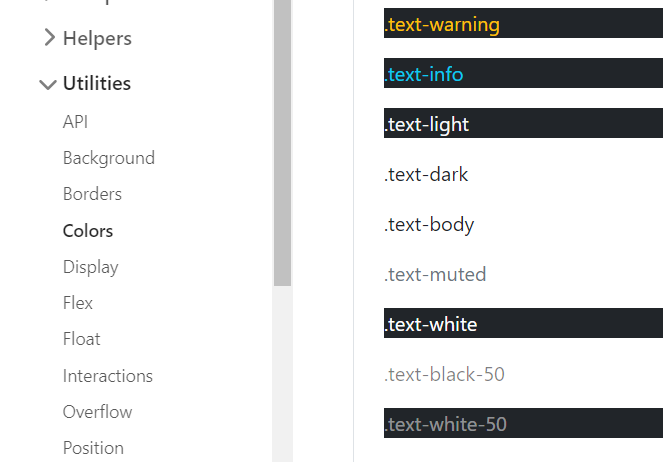
ต้องการใส่สีอักษร

จาก เว็บ bootstrap

นั่นเอง