การเริ่มต้นสร้างไฟล์ html
การเริ่มต้นพัฒนาเว็บไซต์ index.html

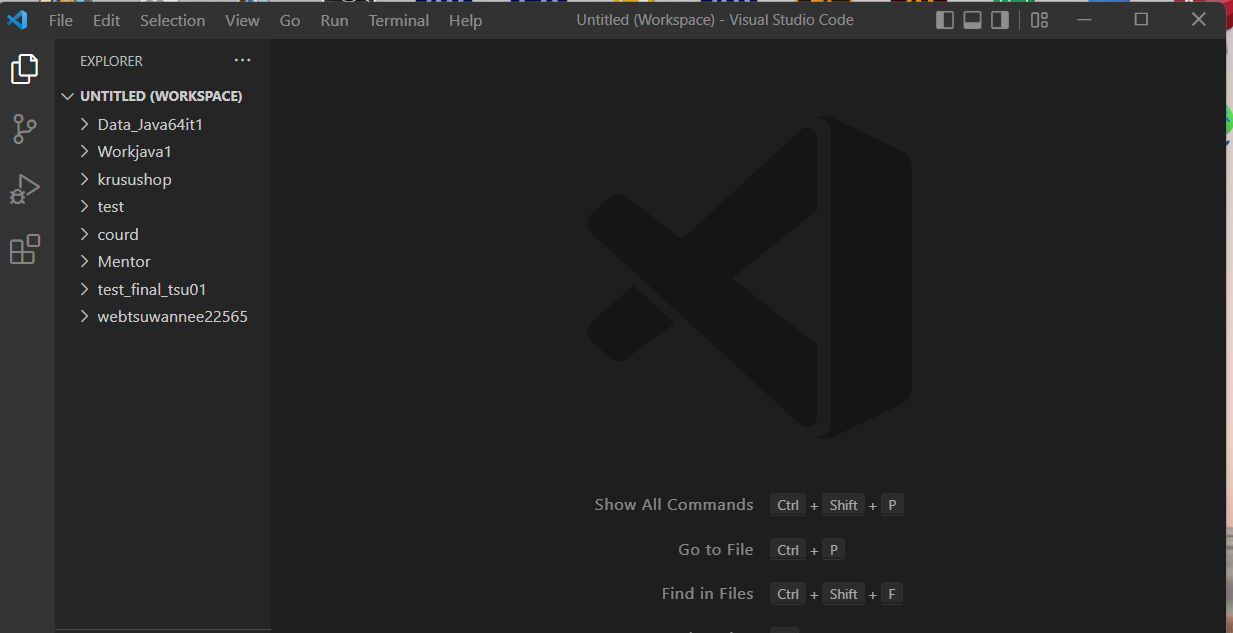
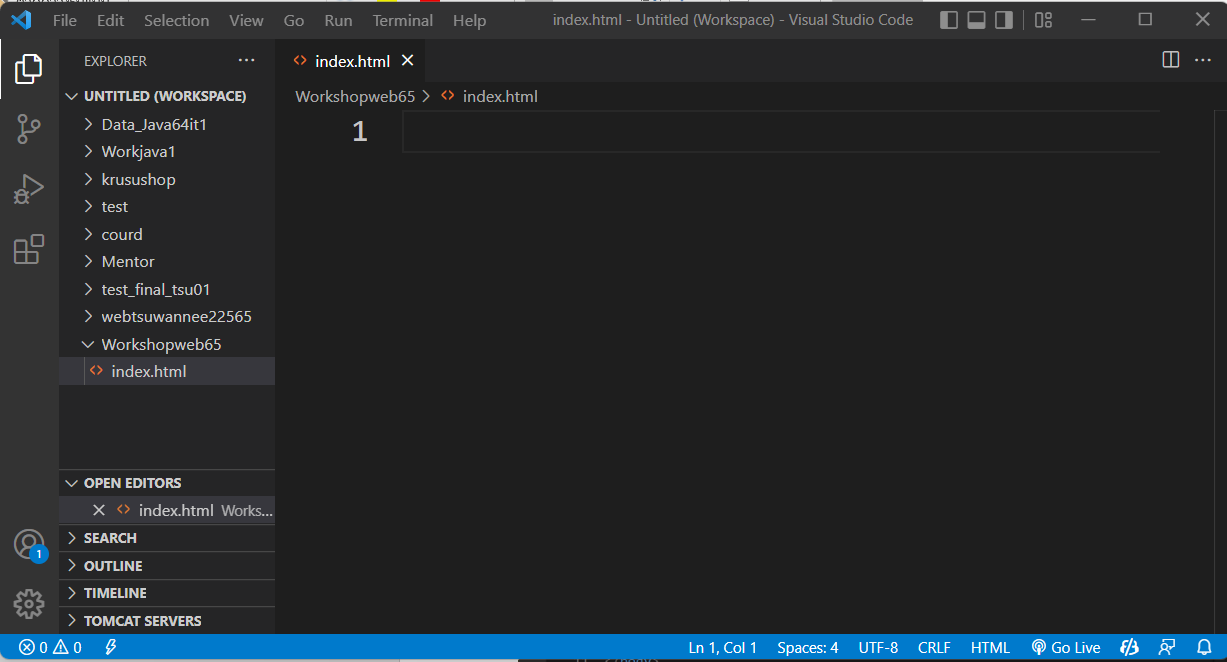
1. ตำแหน่งพื้นที่การพัฒนางาน (UNTITLED(WORKSPACE))
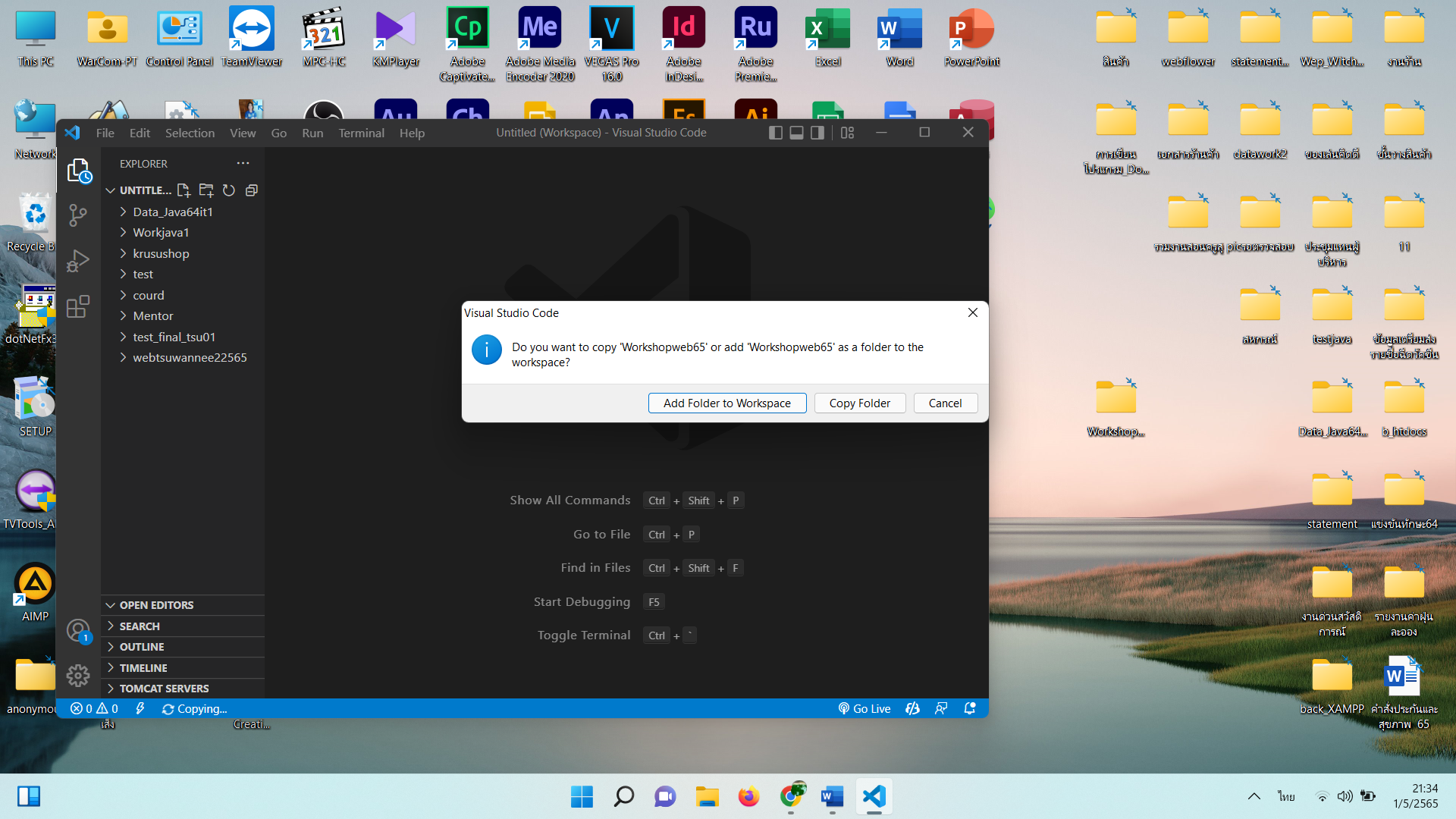
2. ให้คัดลอก โฟลเดอร์ที่สร้างไว้มาวาง จากภาพข้าล่างให้จับเมาส์ค้างที่โฟลเดอร์จับลากเข้ามาใส่ใน (UNTITLED(WORKSPACE))

3. คลิก

4. คลิก yes

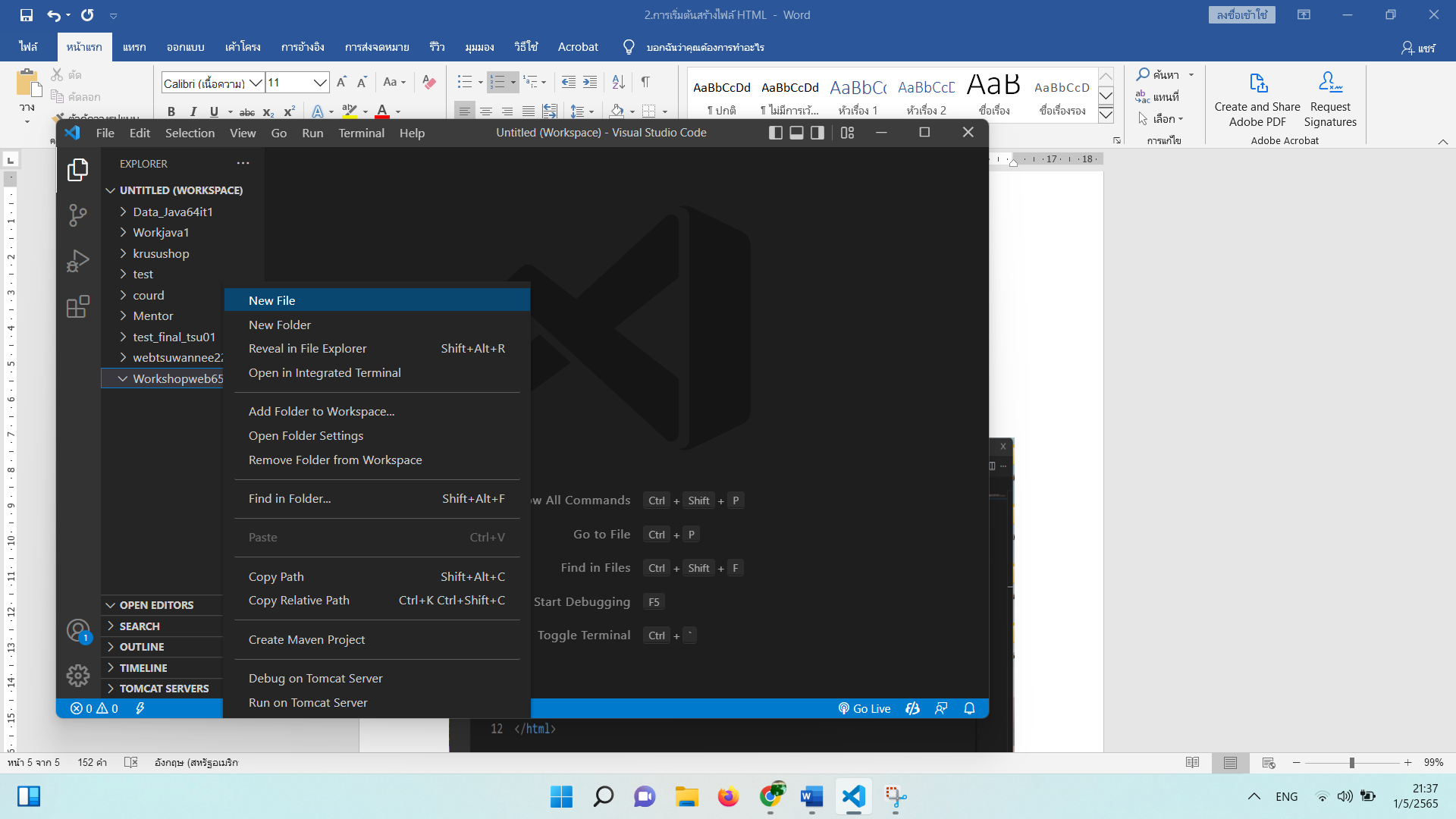
5. คลิกขวาที่โฟลเดอร์งาน Workshopweb65

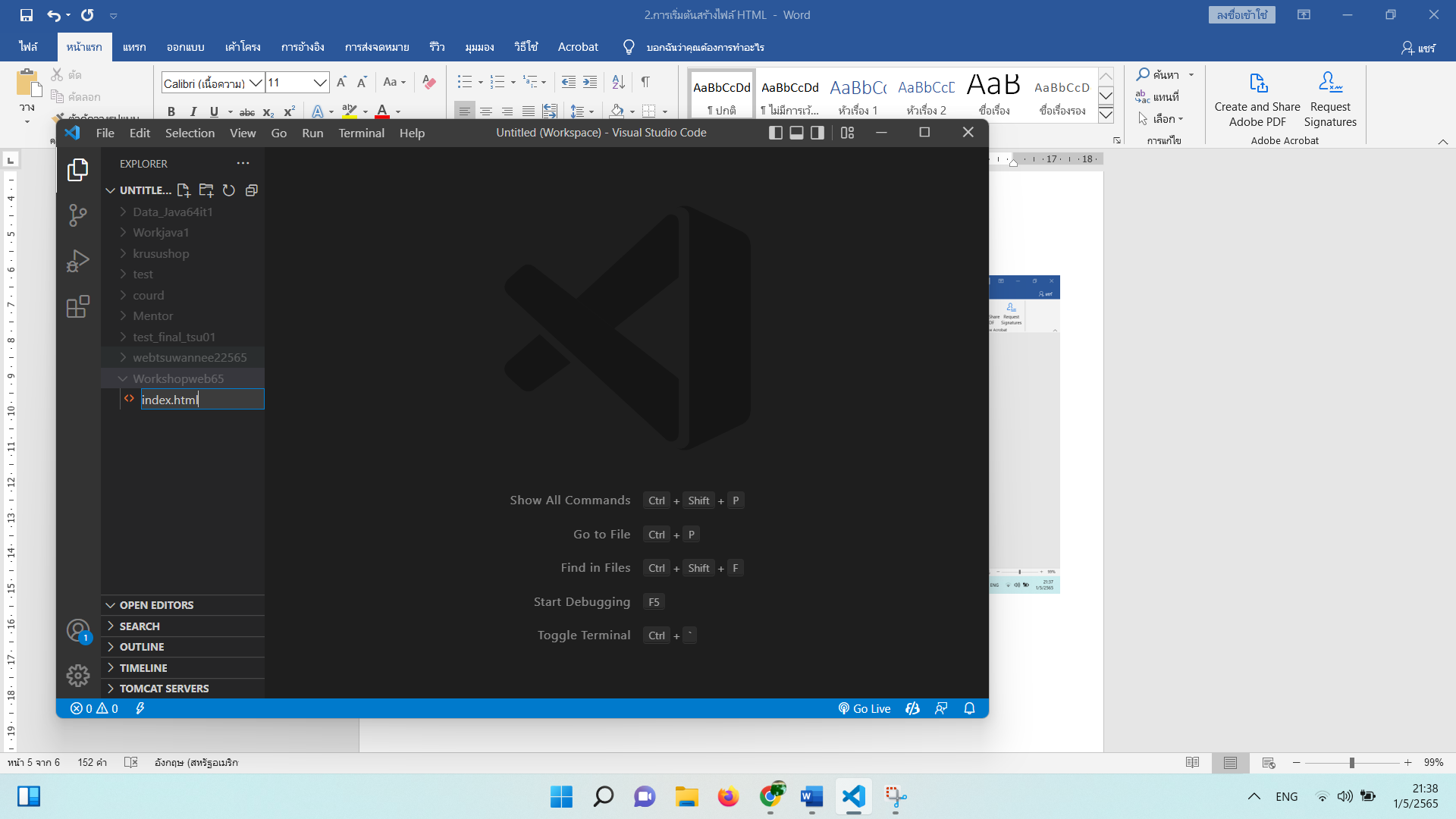
6. คลิก New File- ตั้งชื่อไฟล์ index.html


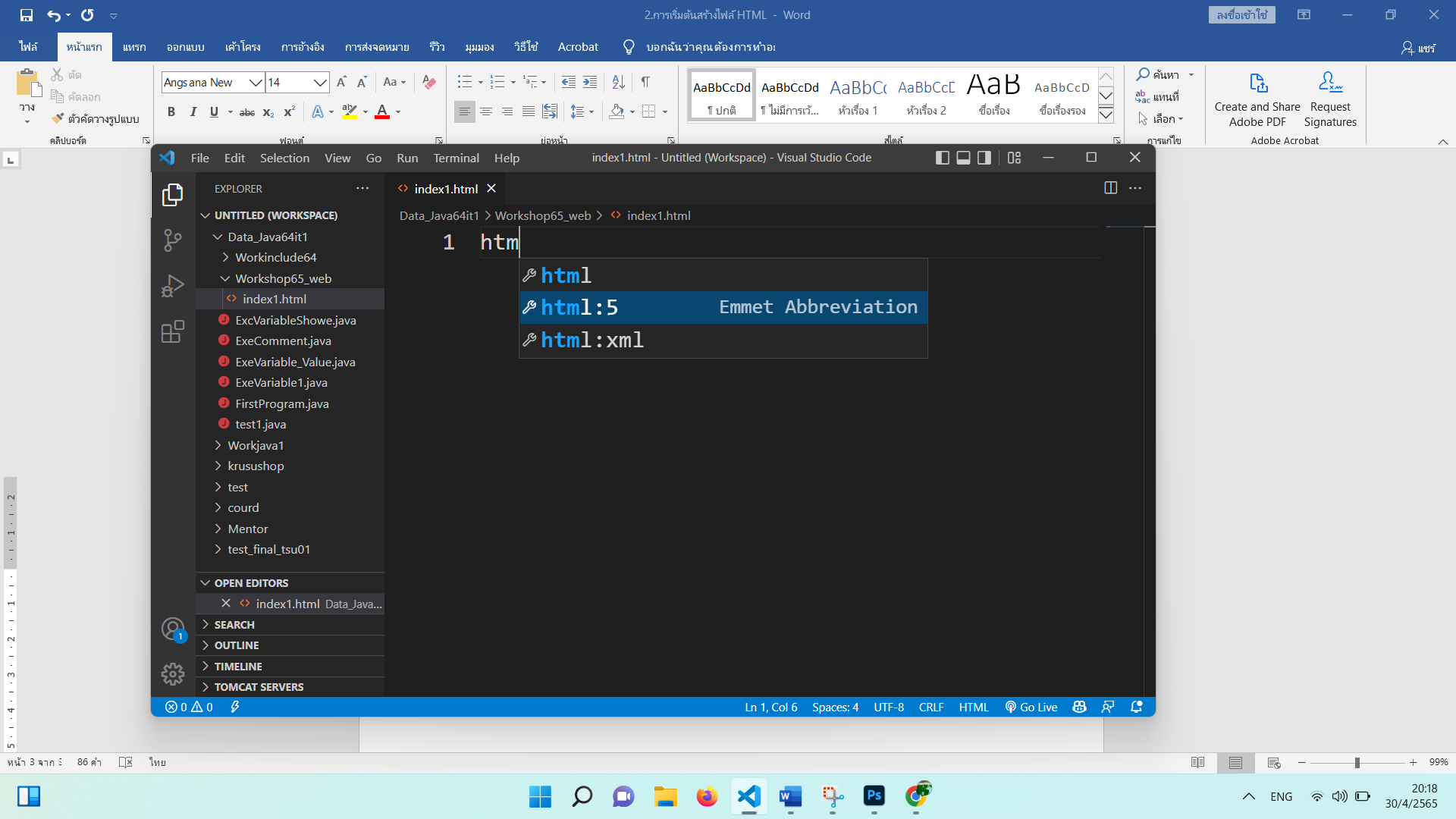
ส่วนที่ 1 ส่วนพื้นที่การพิมพ์ คำสั่ง หรือ Code
ส่วนที่ 2 ส่วนการแสดง โฟล์เดอร์/ไฟล์ที่สร้างไว้
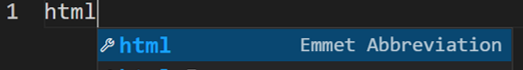
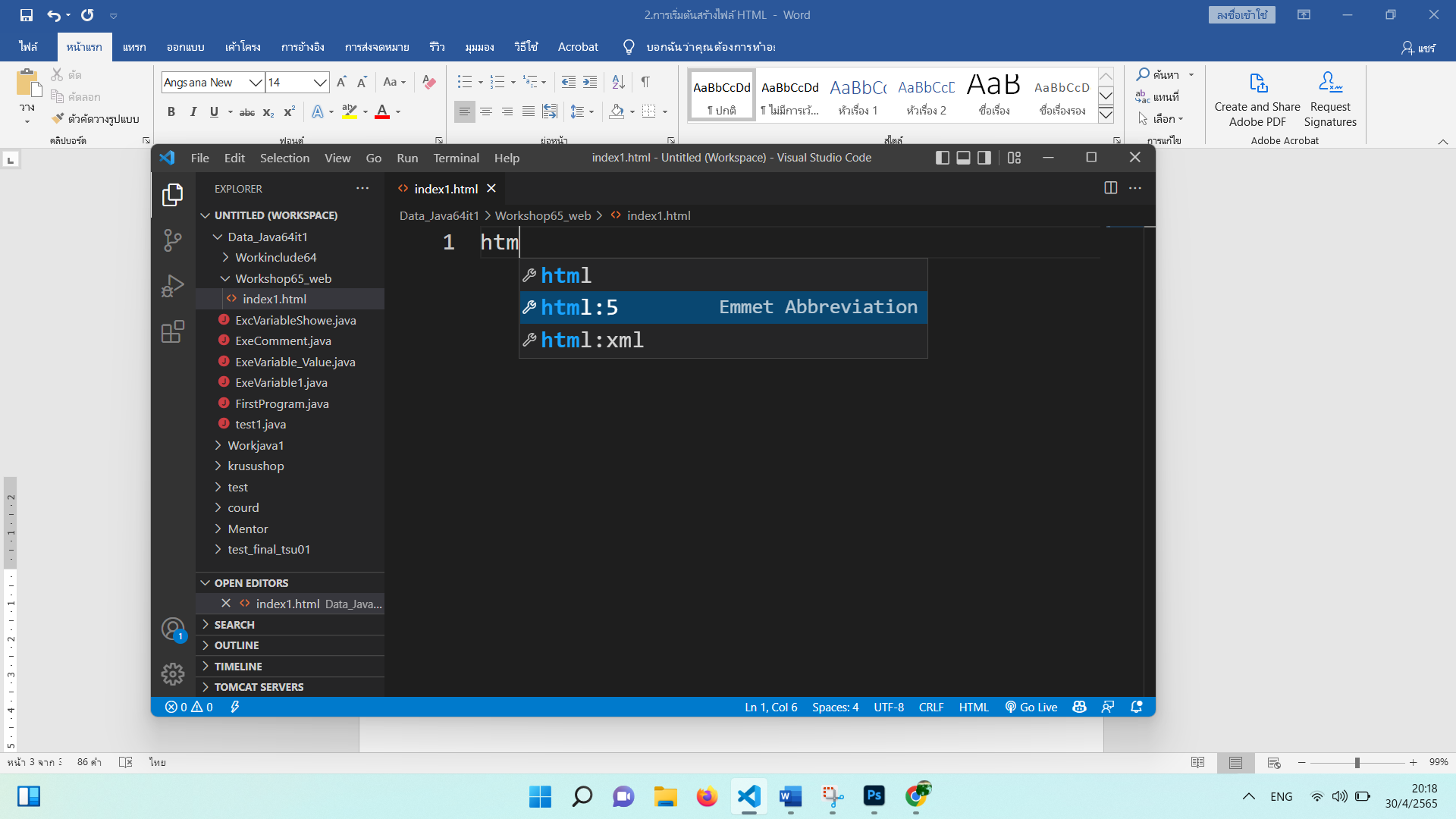
การเริ่มต้นพัฒนาเว็บ ทั้งนี้จะพัฒนาเว็บด้วยภาษา Html และจากที่ได้ติดตั้ง Extension Html ไว้ทำให้ไม่จำเป็นต้องเขียนคำสั่ง หรือ Code เองทั้งหมด เช่น เมื่อพิมพ์ html จะมี Emmet คือชุดคำสั่งมาให้ แต่ต้องเลือกใช้ Emmet ที่เหมาะสมกับงาน Emmet คือการทำให้สำเร็จ หรือการสร้างชุดคำสั่ง

ถ้าเลือก html

ถ้าเลือก html 5

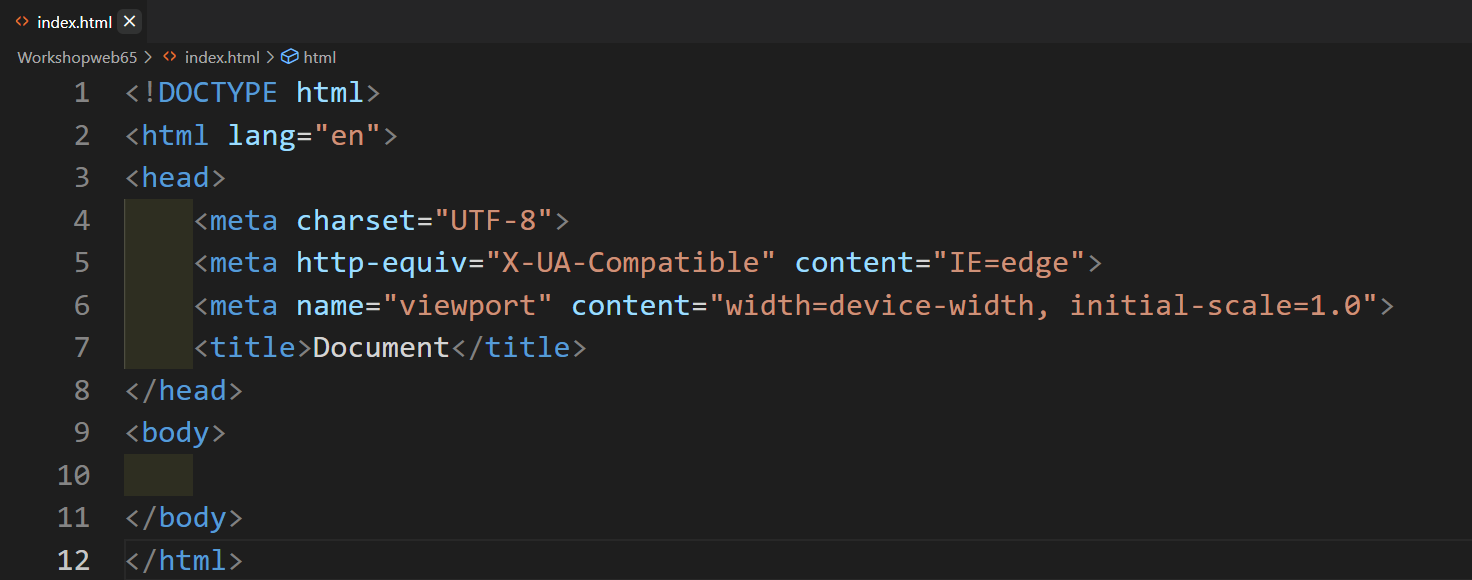
จะแสดงโครงสร้างภาษา Html

ถ้าเลือก

จะแสดง

ในการเรียนนี้จะใช้แบบ

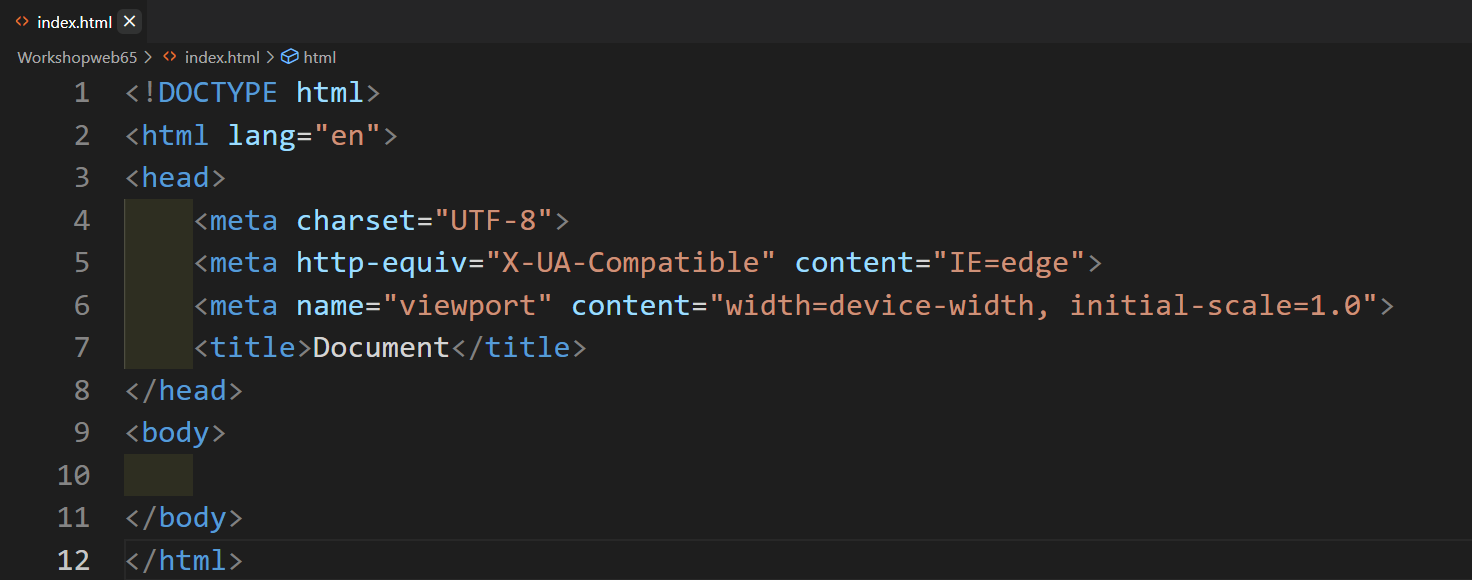
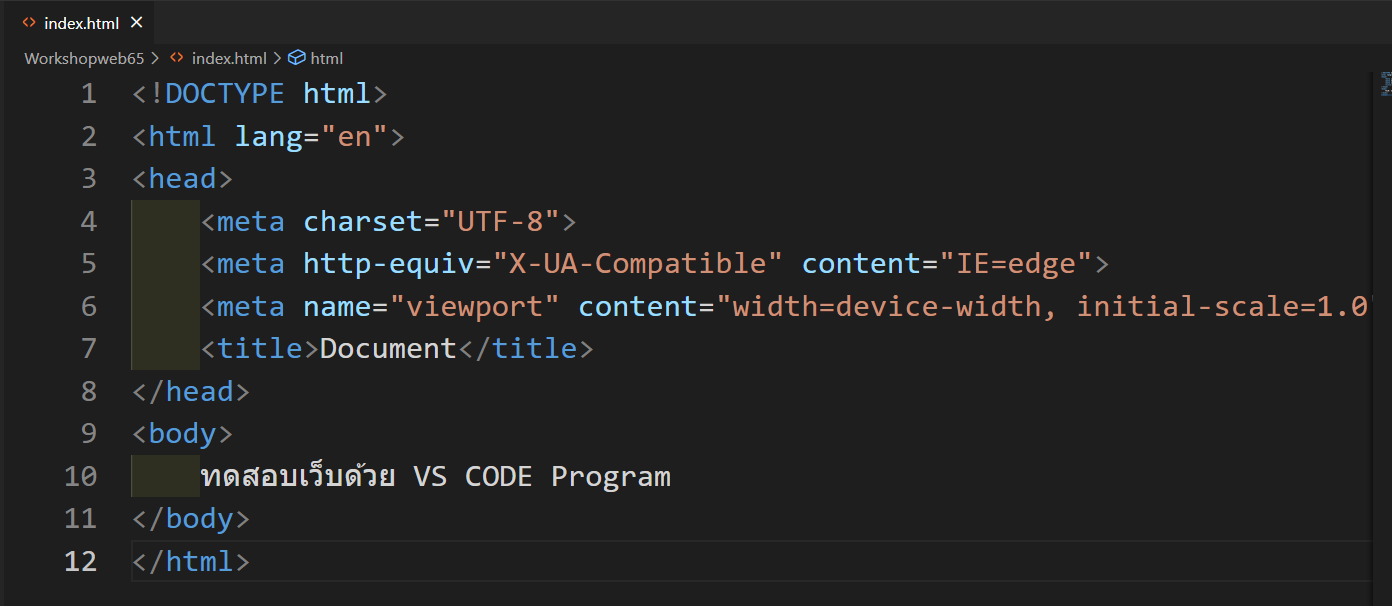
โครงสร้างของภาษา HTML

จากภาพ คือ โครงสร้างภาษา Html ตั้งแต่ บรรทัดที่ 1 – 12
การเขียนโฮมเพจด้วยภาษา HTML นั้น เอกสาร HTML จะประกอบด้วยส่วนประกอบ 2 ส่วน ดังนี้
1. ส่วน Head คือส่วนที่จะเป็นหัว (Header) ของหน้าเอกสารทั่วไป หรือส่วนชื่อเรื่อง (Title) ของหน้าต่างการทำงานในระบบ Windows
2. ส่วน Body จะเป็นส่วนเนื้อหาของเอกสารนั้น ๆ ซึ่งจะประกอบด้วย Tag คำสั่งในการจัดรูปแบบ หรือตกแต่งเอกสาร HTML




ในบทเรียนนี้ได้ทำการจัดเนื้อหาสำหรับการสร้างโฮมเพจด้วยภาษา HTML สำหรับกลุ่มคำสั่งได้ดังนี้
1. กลุ่มคำสั่งจัดรูปแบบตัวอักษร
2. กลุ่มคำสั่งการจัดรูปแบบเอกสาร
3. กลุ่มคำสั่งจัดการรูปภาพ
4. กลุ่มคำสั่งการจัดรูปแบบฉากหลัง
5. กลุ่มคำสั่งจัดการตาราง
6. กลุ่มคำสั่งเกี่ยวกับการเชื่อมโยง

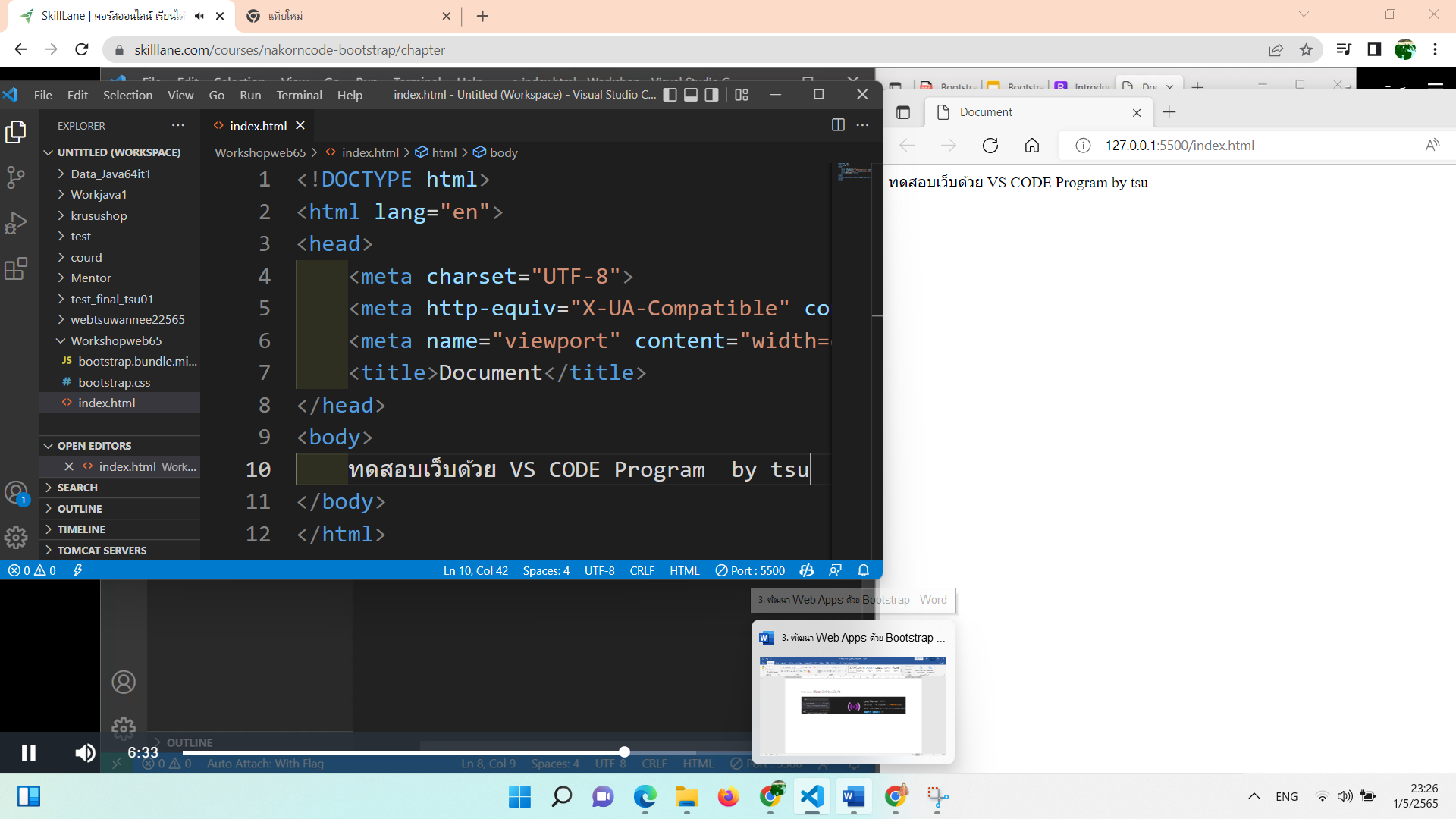
การเริ่มทดสอบเว็บที่บรรทัดที่ 10 ในส่วน body ให้พิมพ์ : ทดสอบเว็บด้วย VS CODE Program

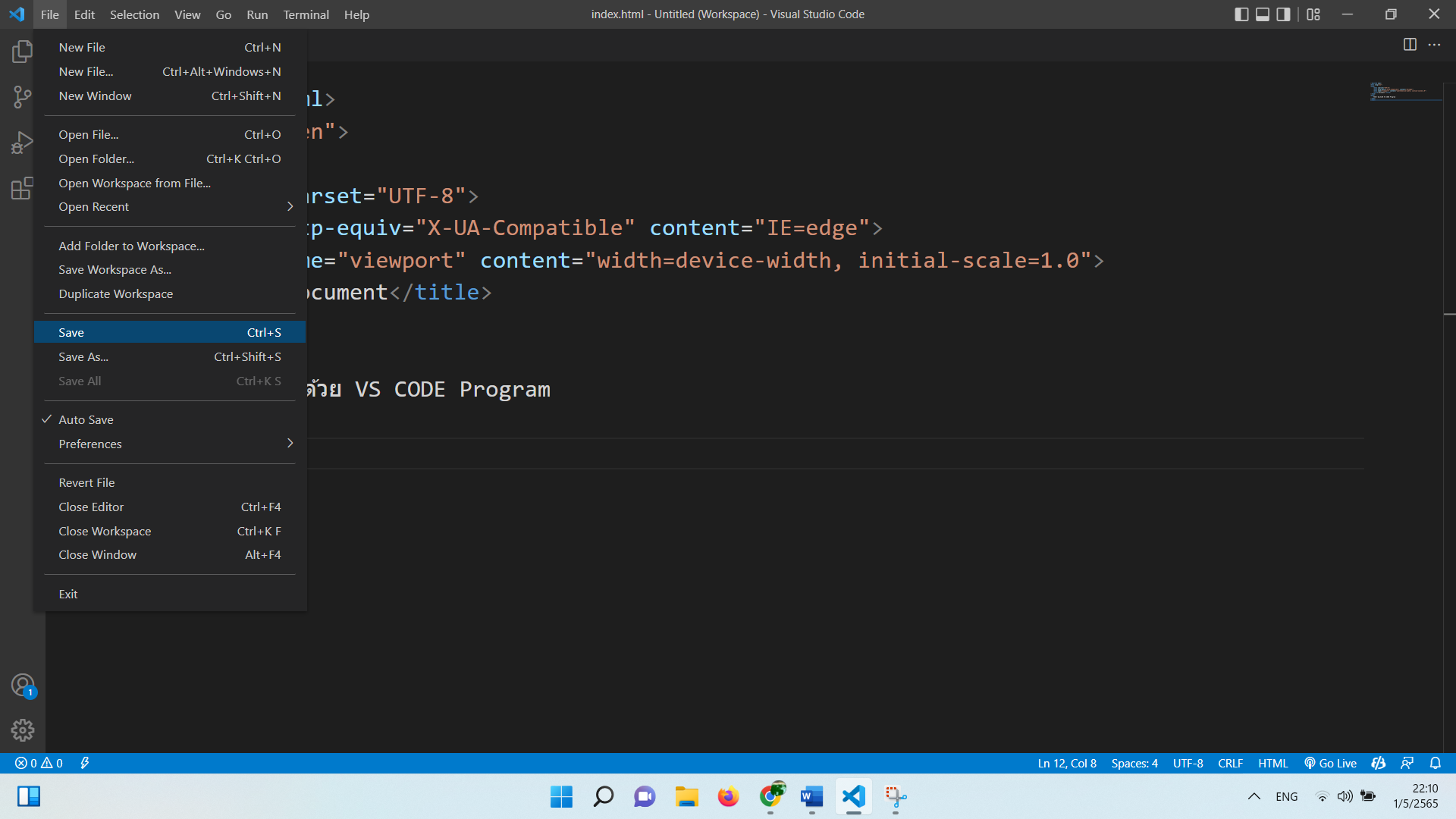
ทำการบันทึก Save

หรือ กด Ctrl + s
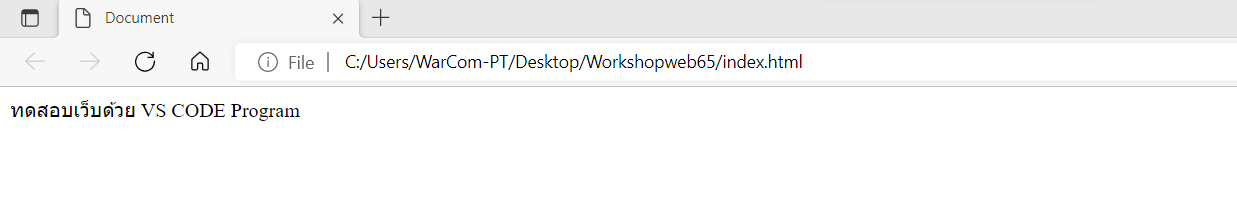
การแสดงผลหรือ ทดสอบเว็บที่พัฒนา
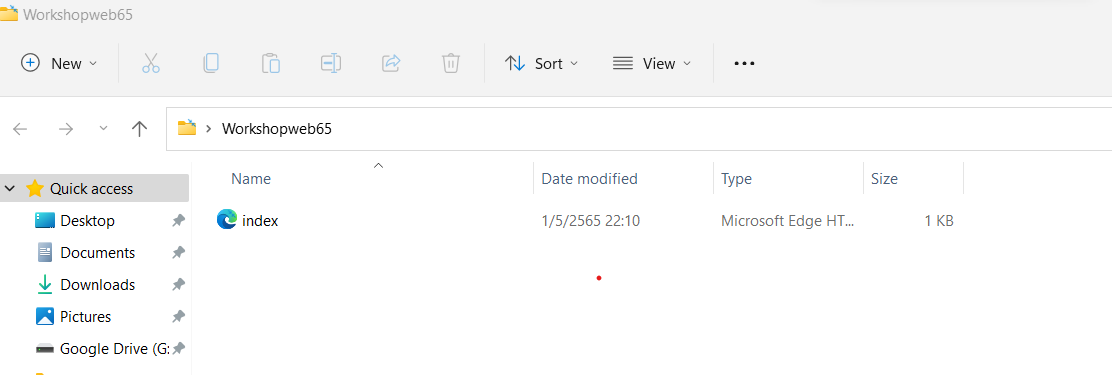
วิธีที่ 1. ไปตำแหน่งที่จัดเก็บไฟล์ index.html ที่สร้างFolder

Double Click ที่ไฟล์ index จะแสดง

แต่วิธีนี้ เวลา ต้องการให้ หน้าเว็บเปลี่ยนต้องทำการ รีเฟชเอง ดังนั้นแนะนำให้ติดตั้ง Extensionเพิ่ม
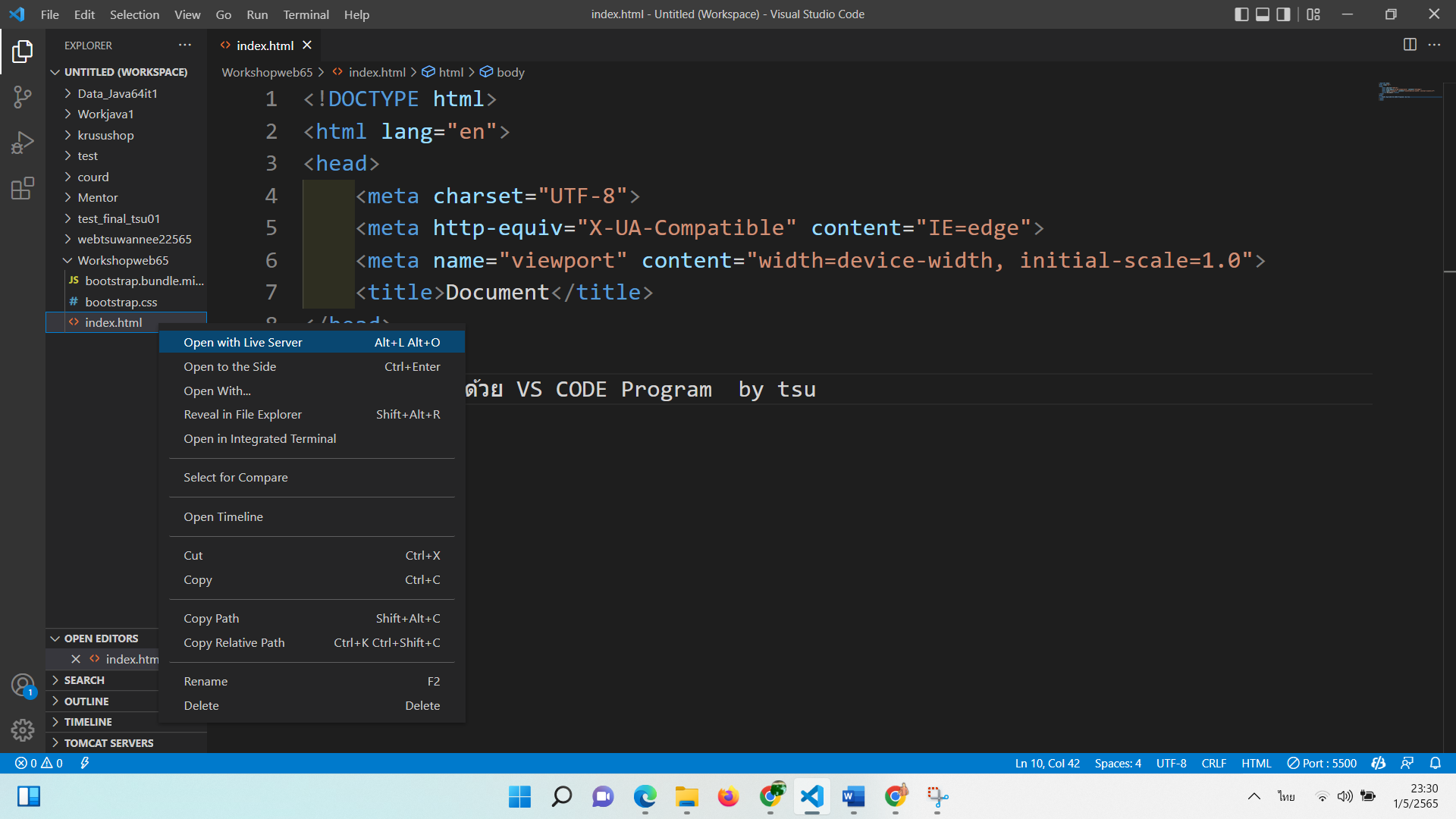
Extension ที่รีเฟช หน้าเว็บโดยอัตโนมัติ

วิธีที่ 2. คลิกขวาที่ชื่อไฟล์