ระบบ grid พื้นฐาน
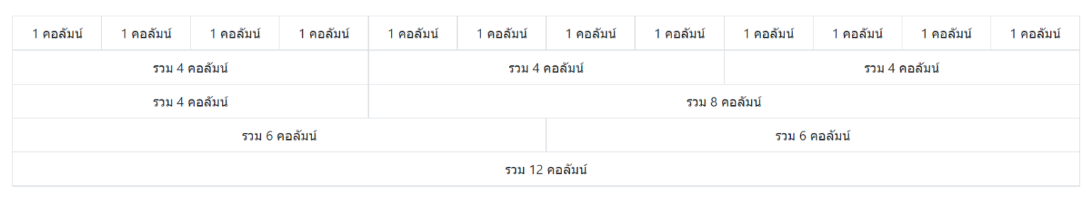
Bootstrap แสดงผลในแบบ Grid โดยใช้ flexbox ทำให้การแสดงผลเป็นแบบ Responsive คือปรับขนาดตามความละเอียดของหน้าจอ โดย Grid ของ Bootstrap นั้น สามารถแสดงผลได้สูงสุด 12 คอลัมน์ต่อ 1 หน้า แต่ถ้าไม่ต้องการใช้ครบทั้ง 12 คอลัมน์ ก็สามารถรวมหลาย ๆ คอลัมน์เป็น 1 คอลัมน์ได้ เพื่อสร้างคอลัมน์ที่กว้างขึ้นและการวมคอลัมน์ ก็ควรคำนวณให้ดี ไม่ว่าจะรวมกี่คอลัมน์ก็ตาม เมื่อรวมแล้ว ทุกคอลัมน์ในแถวรวมกันควรเท่ากับ 12 พอดี
การแสดงผลของ Grid จะเป็นแบบ Responsive คือปรับขนาดตามความละเอียดของหน้าจอที่แสดงผลอยู่ในขณะนั้น และการจัดเรียงคอลัมน์ก็จะถูกจัดเรียงใหม่อัตโนมัติ ตามขนาดของหน้าจอที่เปลี่ยนไปเช่นกัน
คลาสที่ใช้ควบคุมการแสดงผลของ Grid
ใน Bootstrap 5 สามารถใช้คลาสในการควบคุมการแสดงผลของ Grid ได้ 6 คลาสด้วยกัน ซึ่งแต่ละคลาสก็จะมีเป้าหมายในการใช้งานบนอุปกรณ์ที่มีขนาดความละเอียดของหน้าจอแตกต่างกันไป ดังนี้
• .col- สำหรับอุปกรณ์ที่มีหน้าจอขนาดเล็กเป็นพิเศษ (ความกว้างของหน้าจอน้อยกว่า 576px)
• .col-sm- สำหรับอุปกรณ์ที่มีหน้าจอขนาดเล็ก (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 576px)
• .col-md- สำหรับอุปกรณ์ที่มีหน้าจอขนาดกลาง (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 768px)
• .col-lg- สำหรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่ (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 992px)
• .col-xl- สำหรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่เป็นพิเศษ (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 1200px)
• .col-xxl- สำหรับอุปกรณ์ที่มีหน้าจอขนาดใหญ่มากๆ (ความกว้างของหน้าจอมากกว่าหรือเท่ากับ 1400px)
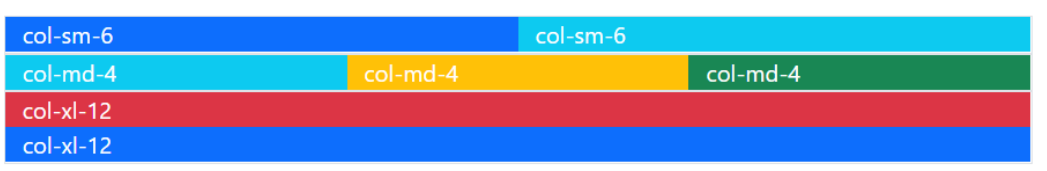
เวลาใช้งานจริง เราก็จะเติมตัวเลขเข้าไป เช่น บนอุปกรณ์ขนาดเล็กต้องการให้แสดงผล 6 คอลัมน์ ก็จะใช้เป็น .col-sm-6 บนอุปกรณ์ขนาดใหญ่ต้องการให้แสดงผลเป็น 12 คอลัมน์ ก็จะใช้เป็น .col-lg-12 เป็นต้น ถ้าต้องการให้อิลิเมนต์แต่ละตัวปรับขนาดการแสดงผลด้วยจำนวนคอลัมน์ที่ต่างกันตามขนาดอุปกรณ์ที่เปลี่ยนไป ก็สามารถใช้หลายคลาสรวมกันได้ เช่น .col-sm-3 .col-md-6 .col-lg-12

โครงสร้างพื้นฐานของ Grid ใน Bootstrap 5
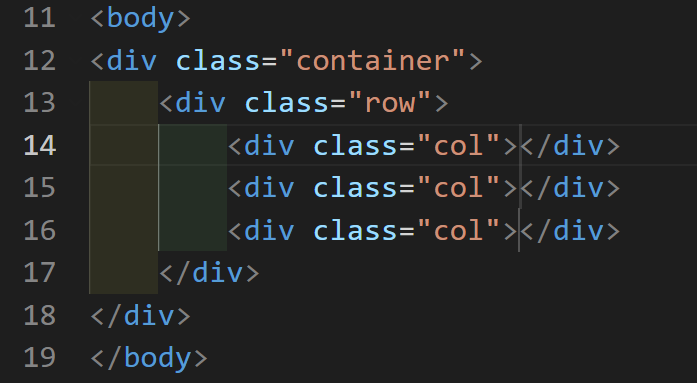
โครงสร้างของ Grid ใน Bootstrap 5 จะต้องสร้างแถวขึ้นมาก่อน โดยใช้แท็ก div ที่มีคลาส .row กำกับอยู่ ดังนี้

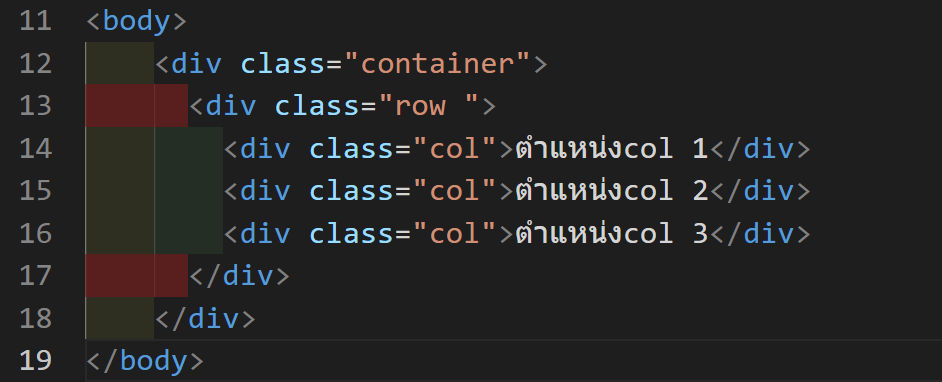
เมื่อสร้างแถวขึ้นมาแล้ว เราก็จะใช้แท็กต่าง ๆ ตามที่ต้องการ โดยวางไว้ภายในแท็ก div ที่สร้างไว้ข้างต้น โดยใช้คลาส .col-*-* กำกับ (เครื่องหมายดอกจันทน์ตัวแรก ให้ระบุตัวอักษรแทนขนาดหน้าจอ เช่น sm,md,lg,xl,xxl ส่วนเครื่องหมายดอกจันทน์ตัวที่ ให้ระบุตัวเลขแทนจำนวนคอลัมน์) เช่น


ผลลัพธ์จะเป็นดังนี้ (ใส่สีพื้นหลังเพื่อให้เห็นชัดเจน)

แต่ถ้าต้องการสร้างแบบระบุ
ตัวอย่างการสร้าง

ถ้าต้องการลดเวลาในการทำงาน เช่นต้องการสร้าง 3 คอลัมน์

จะได้ แล้วค่อยพิมพ์รายการหัวคอลัมน์


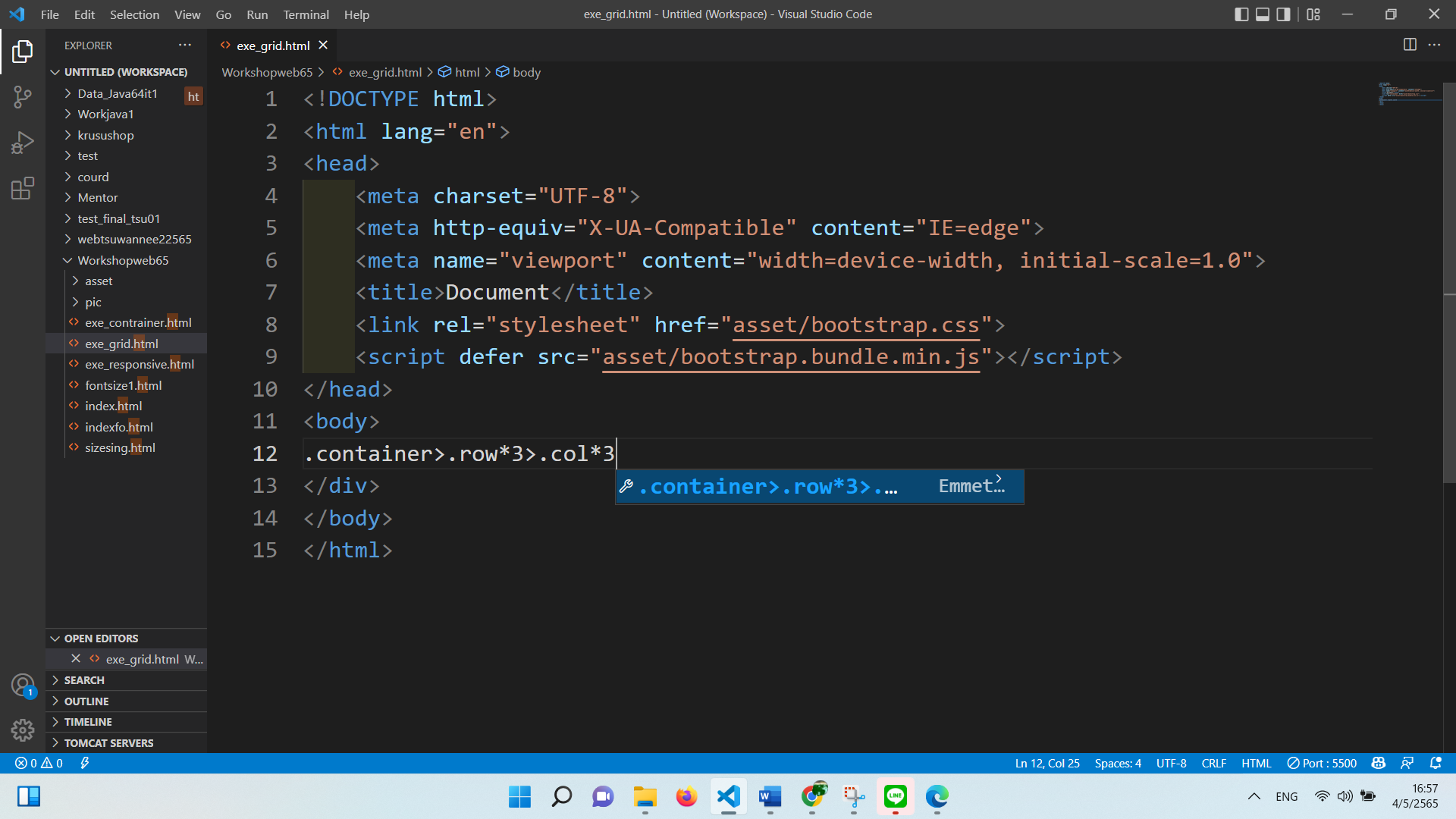
หรือ ต้องการ สร้าง 3 แถว 3 คอลัมน์

Enter หรือ คลิก Emmet

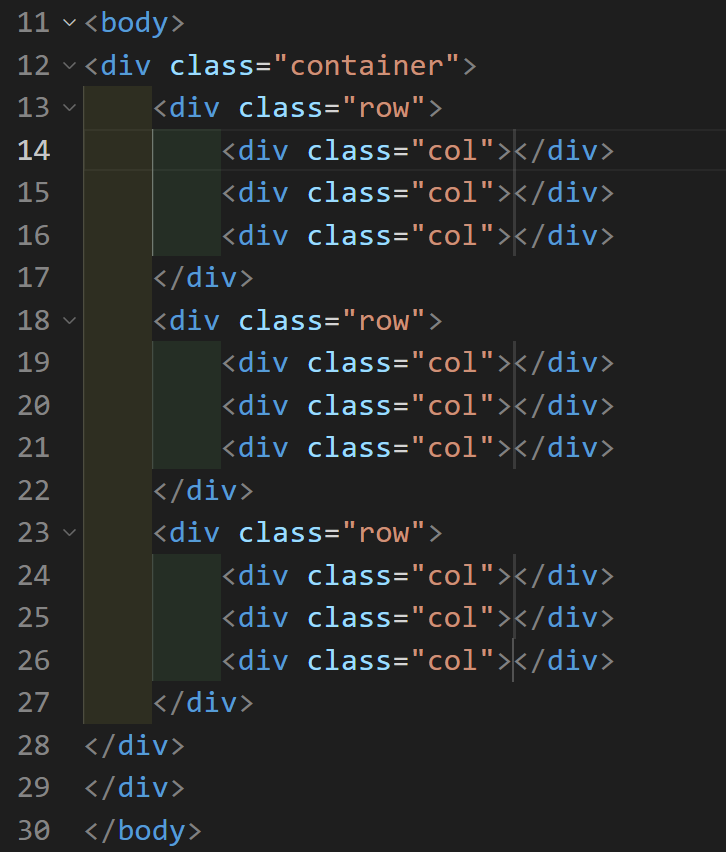
พิมพ์รายการในตาราง

แต่ถ้า แถวบางแถว เช่น แถวที่ 3 กำหนดแค่ 2 คอลัมน์ ทำให้ มีการผสานคอลัมน์
